Project Description
Godslayer was my senior project at the Savannah College of Art and Design. From the programmer's passion project, Godslayer follows the story of Masku, a half-satyr hybrid. Hidden from the world, Masku prepares for his eventual need to defeat the evil Anunnaki.
My role was a lengthy one. I worked as the project lead, overseeing the Art and Technical Directors. In addition to supervising, I also led another UI Designer in implementing graphical elements with animations and state changes. I also worked with an outsourced audio team for music and SFX. This led to me creating and implementing not just interfaces, but also SFX and background music as well.
Research
The first step in creating Godslayer was brainstorming and research. Godslayer took the team from what people believed the Anunnaki were to ancient Sumerian hieroglyphs. However, the research led us to create the world that Masku inhabited.
Where did he grow up? How was he raised? Where were his friends? Did he know his destiny? These questions were answered in time, but it all started with building the physical world with environmental design.
Environmental Design Research
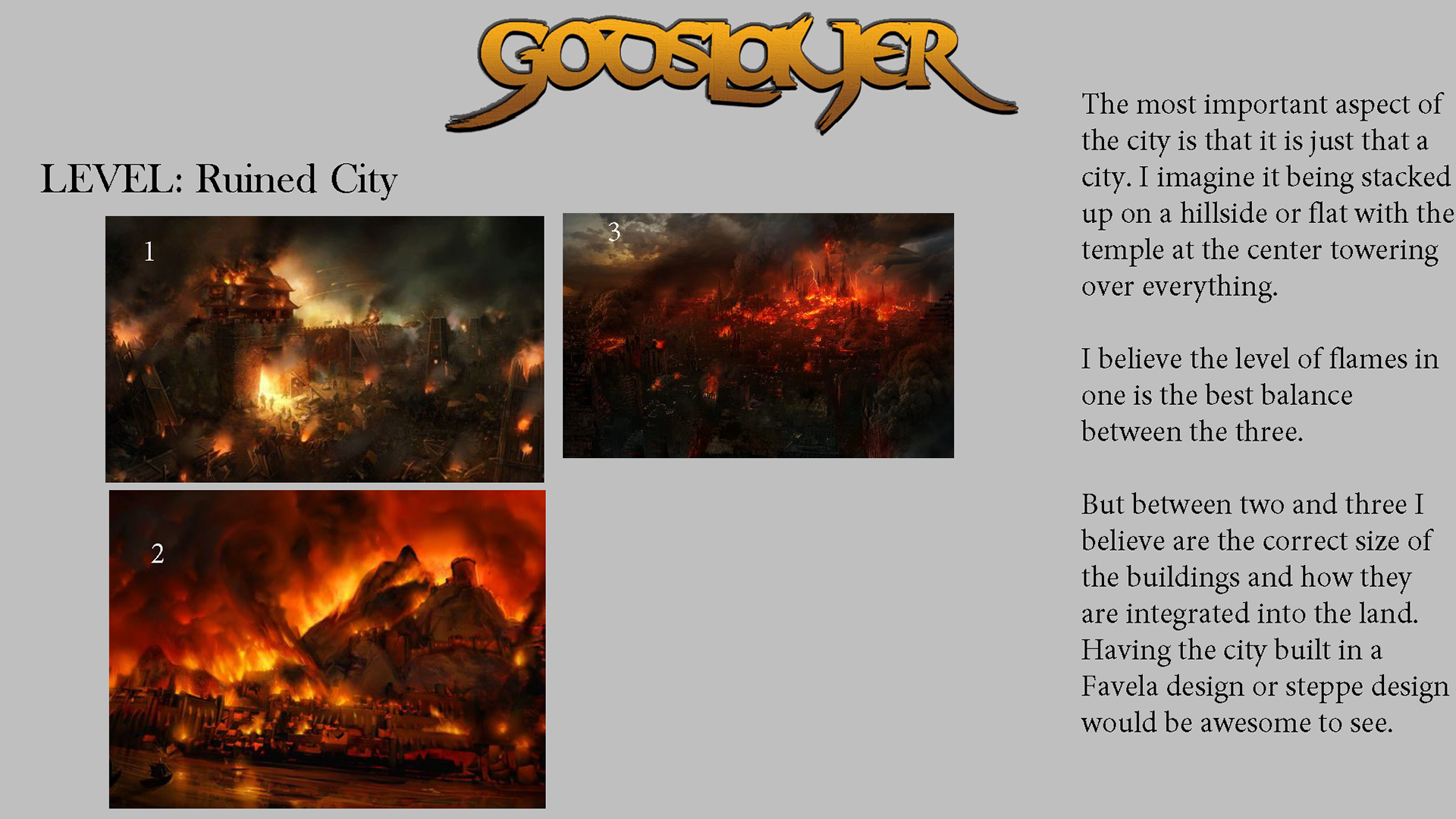
Before I allowed the team to delve deep into their environments, I made them work together on finding references on what they thought was the best way to portray the temple where Masku was raised and a nearby city.
I reviewed the references they put together and gave my thoughts on how they would work together and what we had the resources to do. With this project only lasting six months, it was my job to rein the teams in and be realistic. Keeping the upper limit of what the team could accomplish was a taxing but worthwhile aspect of my role.

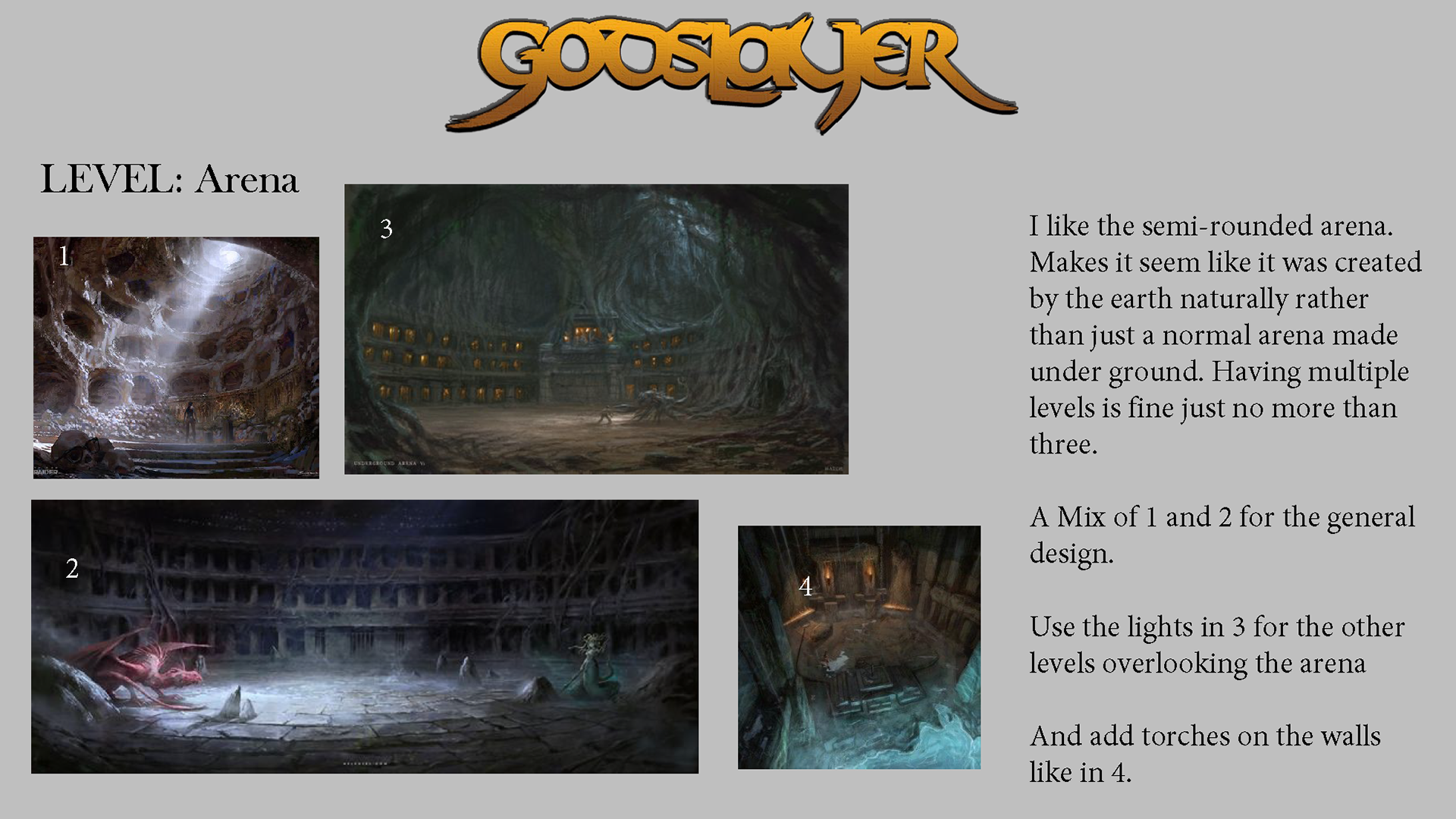
Arena Feedback

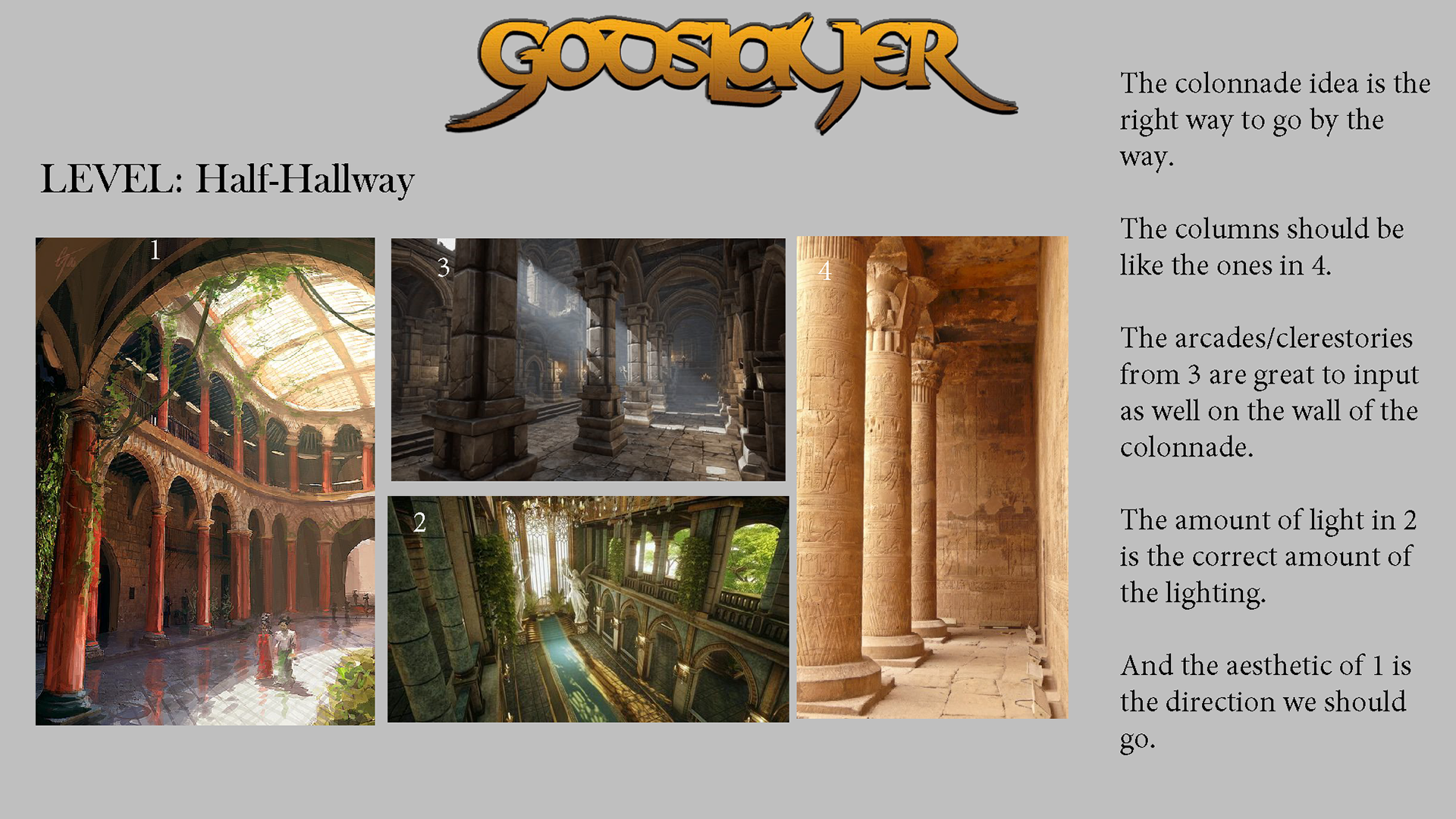
Half-Hallway Colonnade Feedback

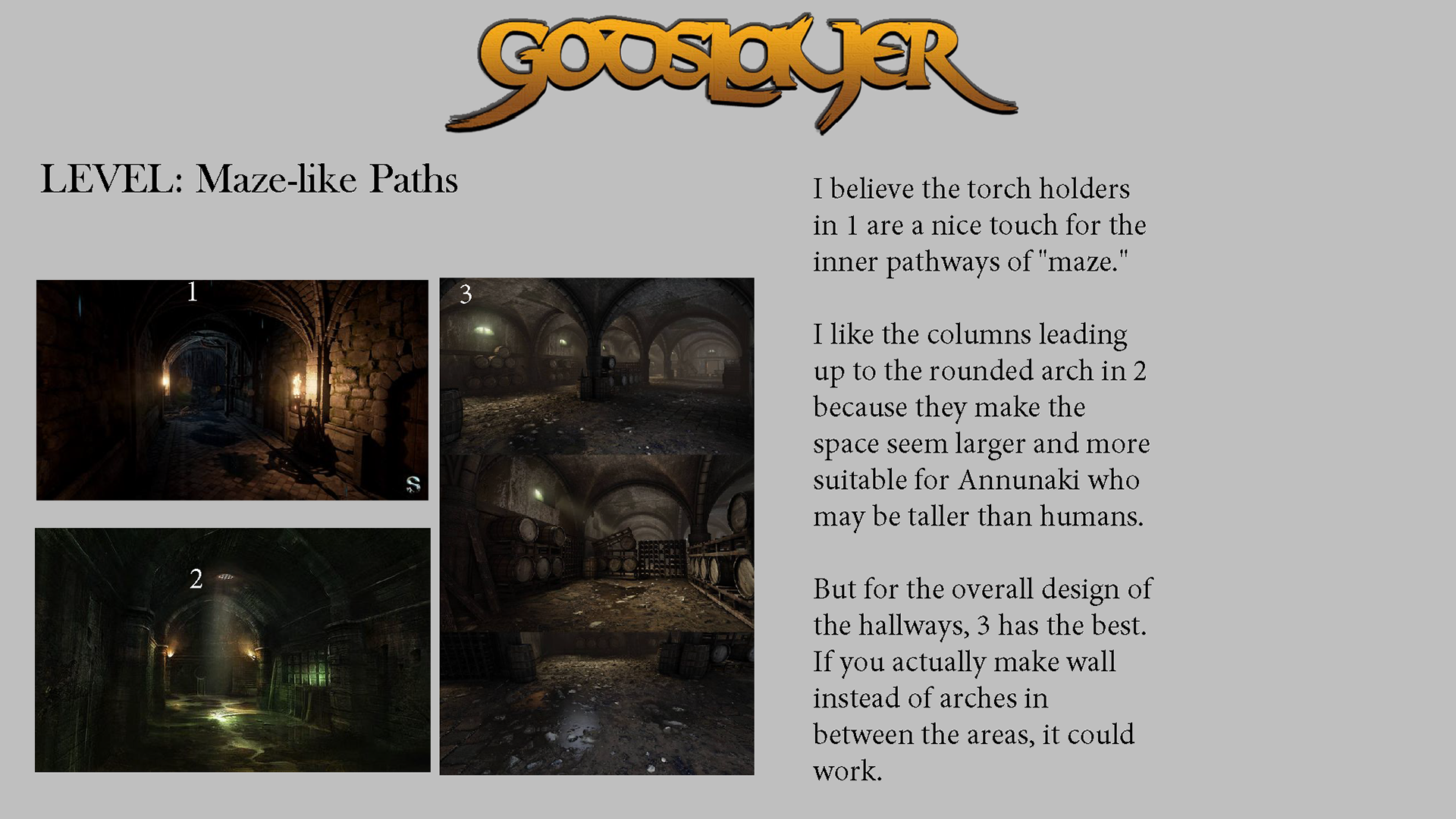
Maze-like Temple Feedback

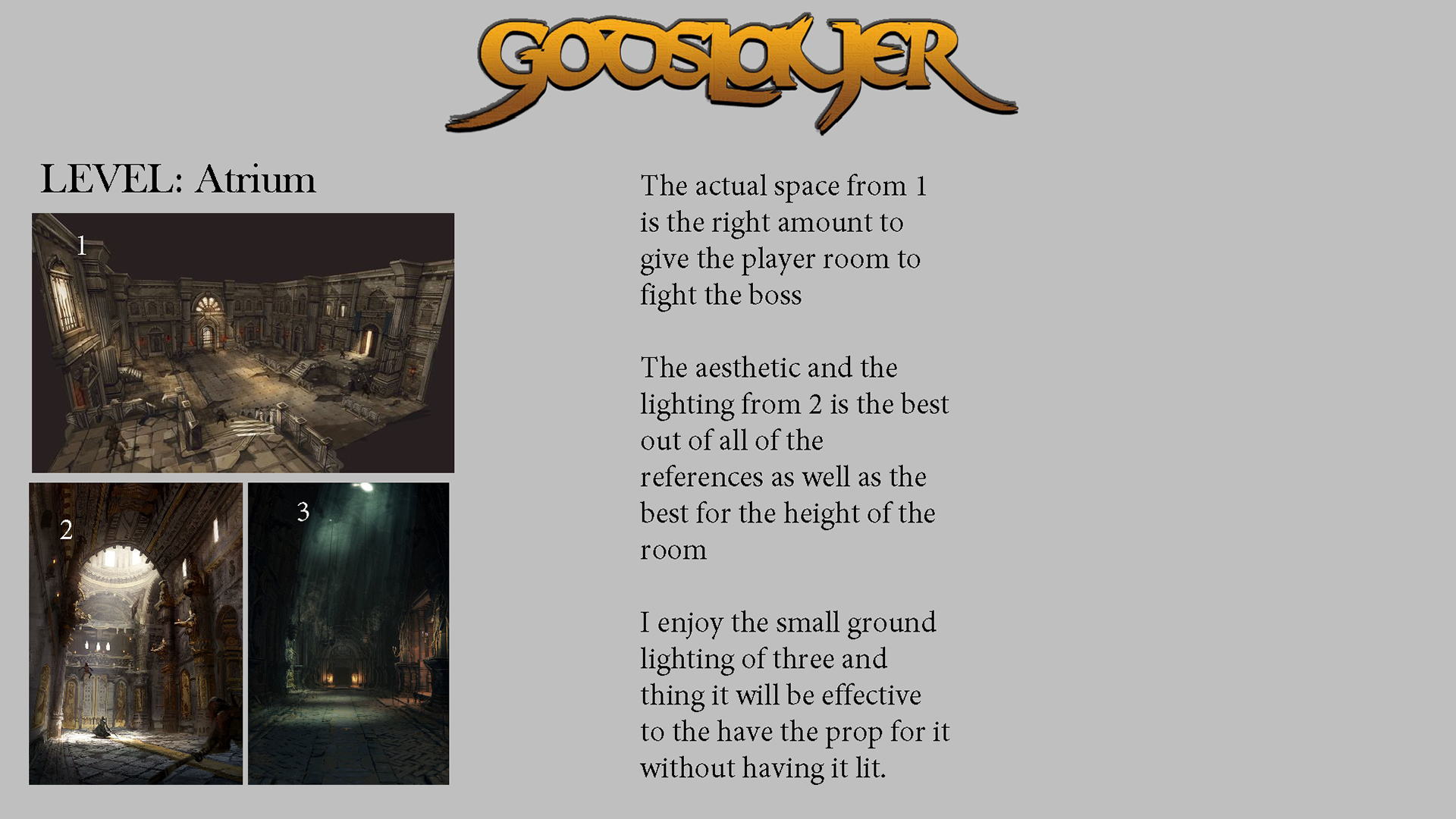
Temple Atrium Feedback

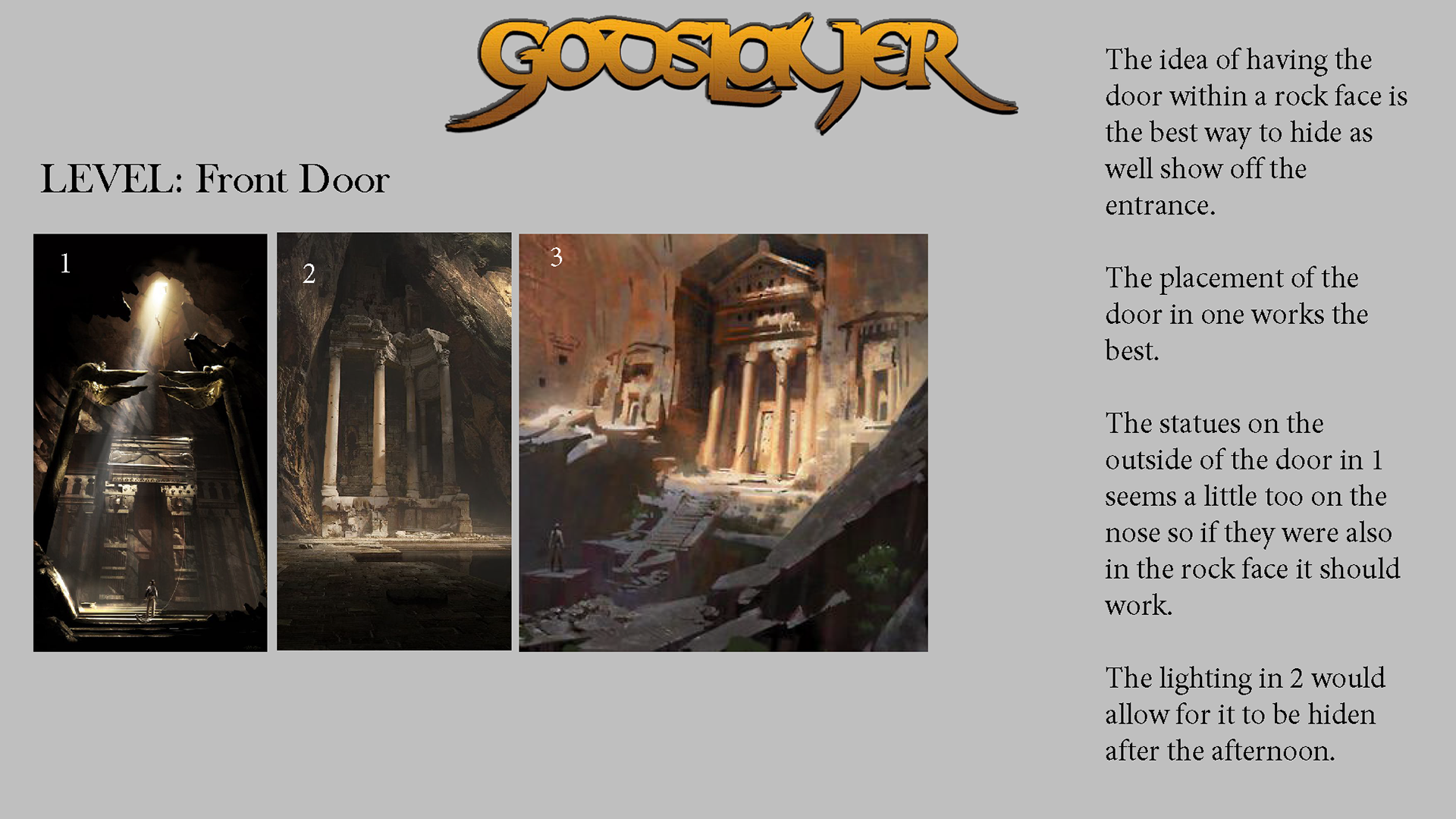
Temple Front Door Feedback

Ruined City Feedback
User Interface Design Research
Main Menu
For the main menu, the theme of an ancient civilization that was also advanced was a challenge. The materials, textures, and focuses had to mesh with the environment and the intelligence of the people who inhabited it.
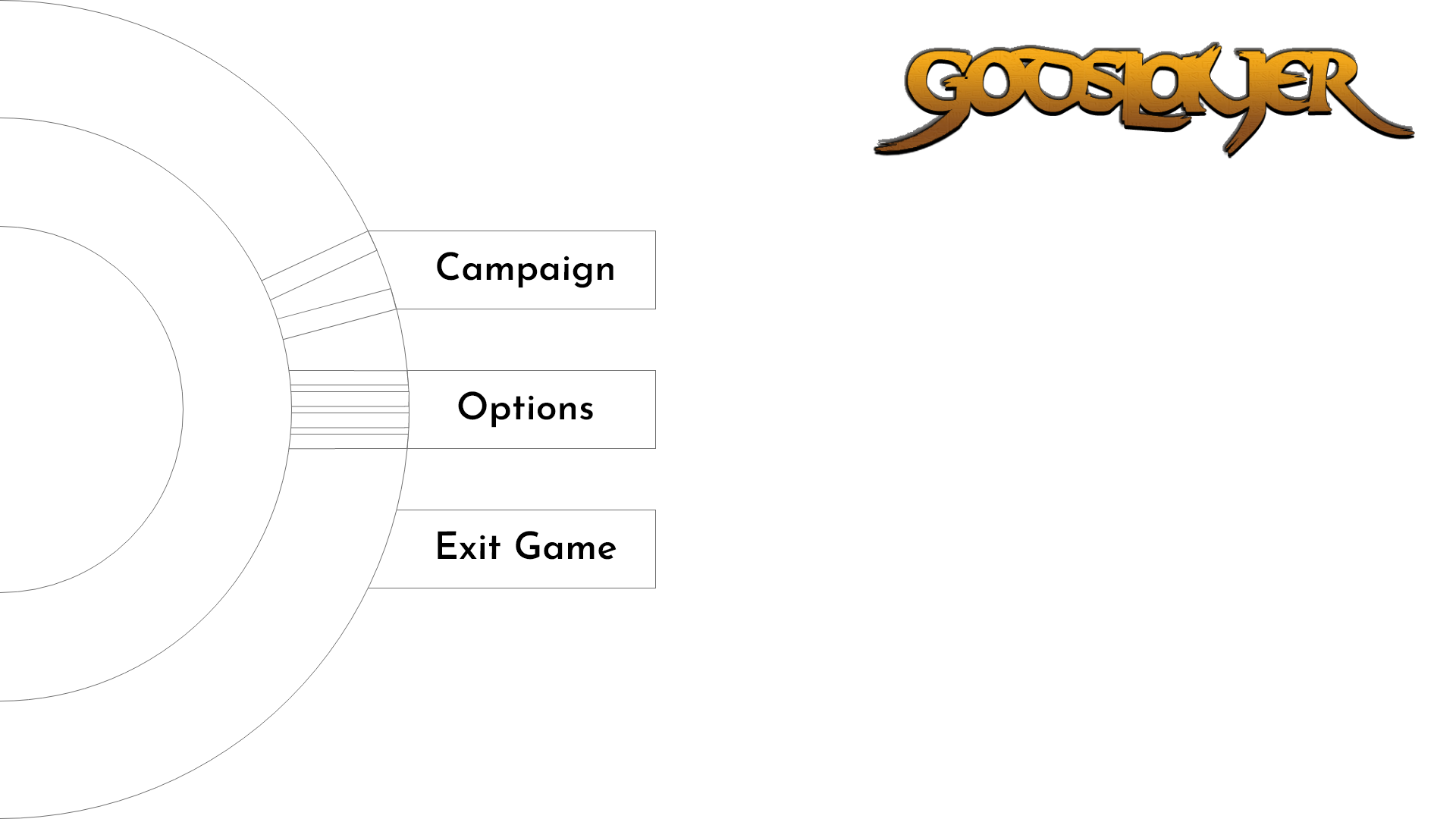
I decided to use a sun disk as the main menu hero asset. This design decision influenced the rest of the menu design. The sun disk's movement was new, interesting, and on brand for the scholars of the Sem-Rekkai, the secret society given the role of raising Masku.
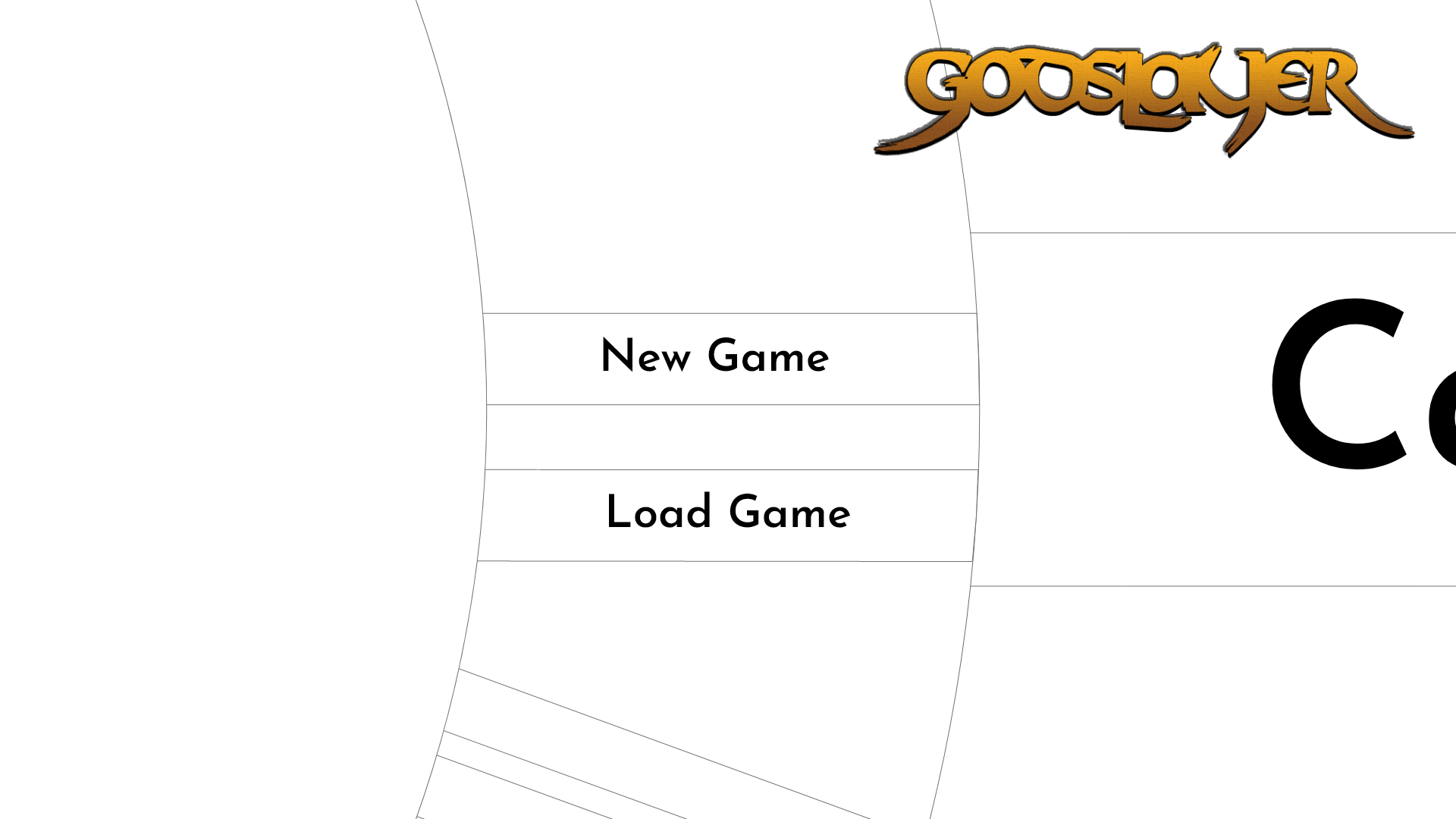
The preliminary design used the sun disk with sub-sections under it. This showed the number of options under each layer of the menu. After selecting an option, the camera was set to zoom deeper into the sun disk, blurring out the option selected. And thus bring the sub-sections into view.
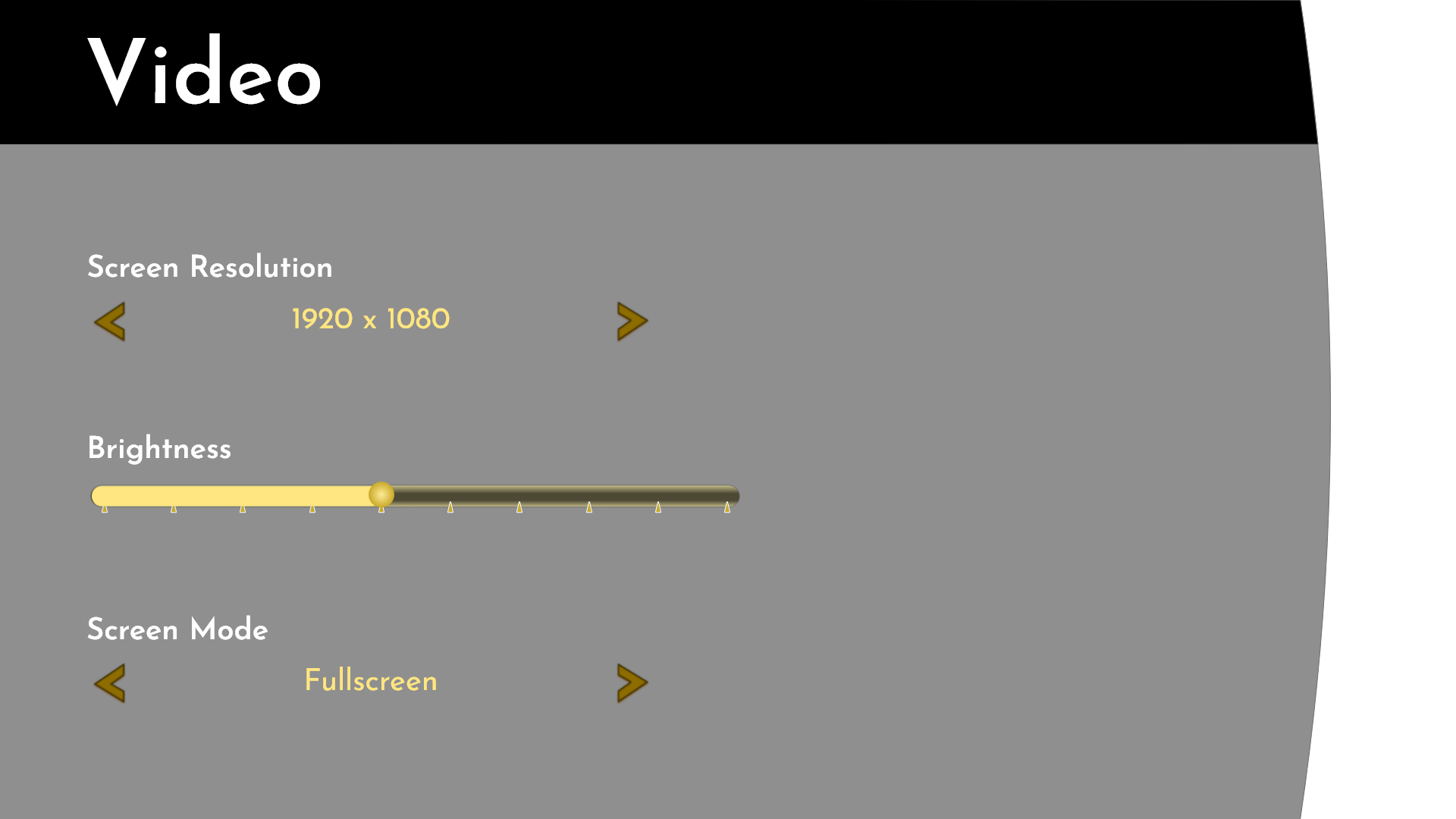
The other menus were wireframed in the usual fashion. However, I wanted to challenge myself to go deeper into the technical side of user interface design and implementation. So I worked to implement a way for the player to change the controls from the menu rather than hand it off to the engineer.

Godslayer - Main Menu

Godslayer - Campaign Focus

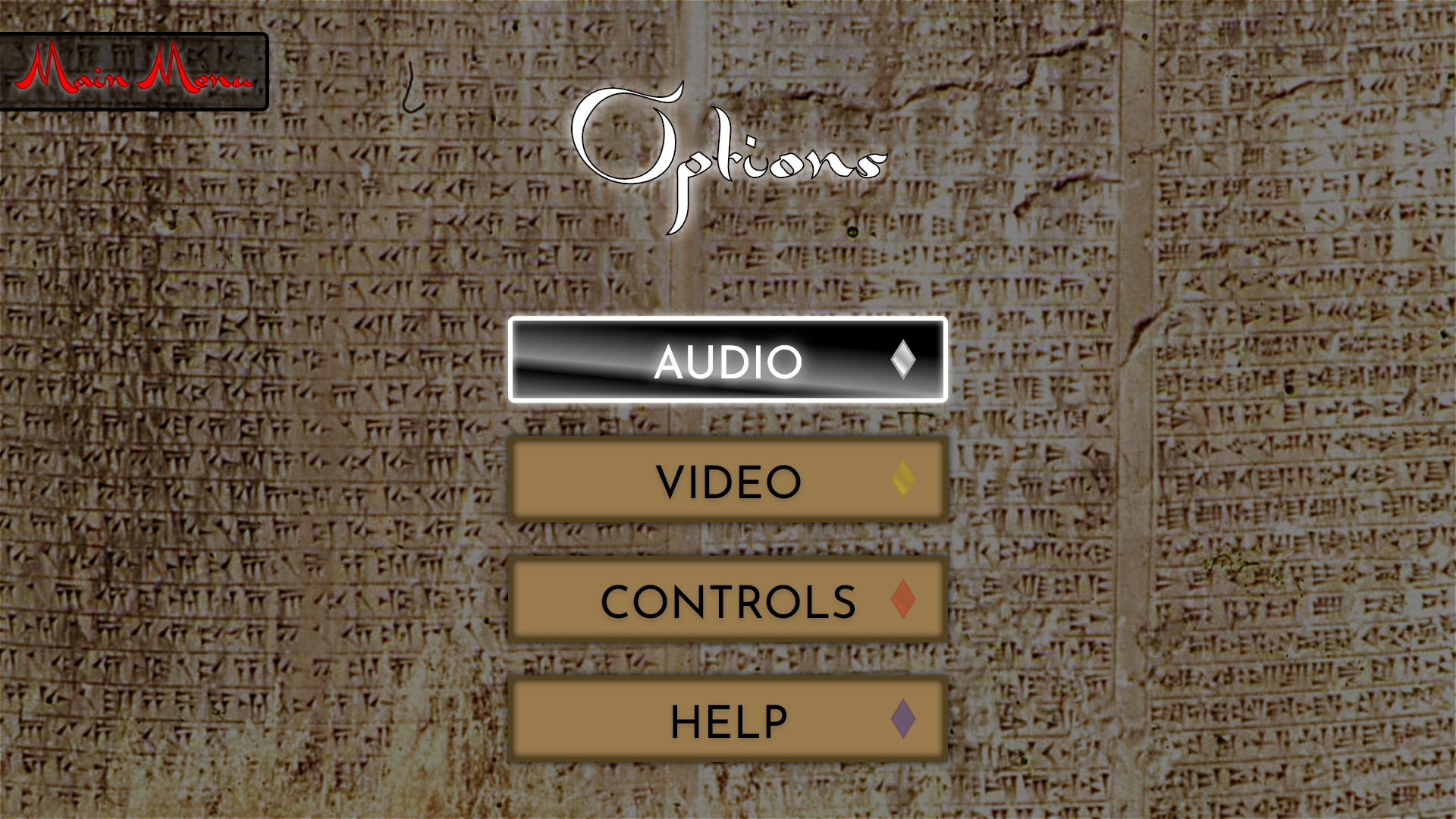
Godslayer - Options Focus

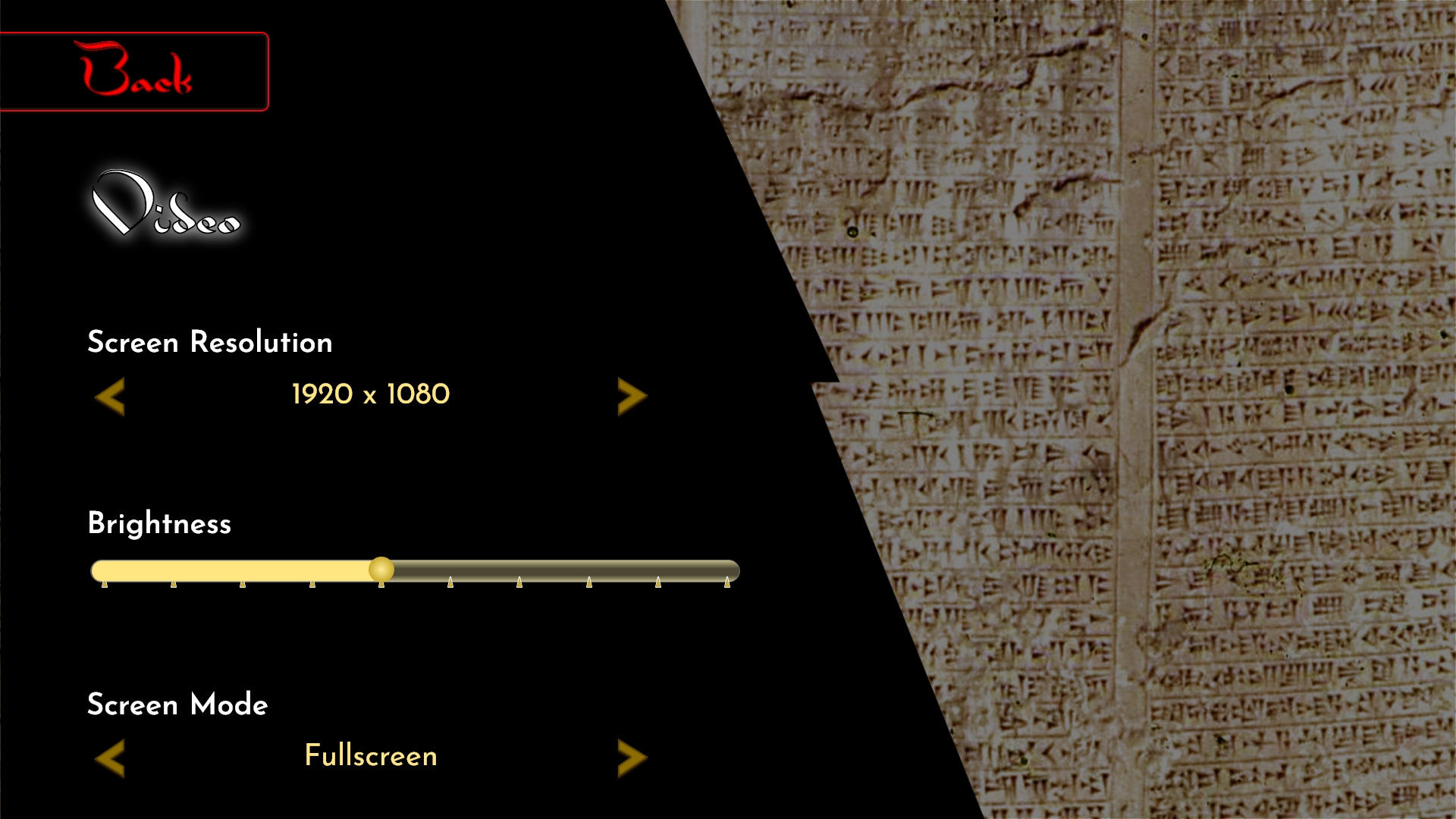
Godslayer - Options - Video

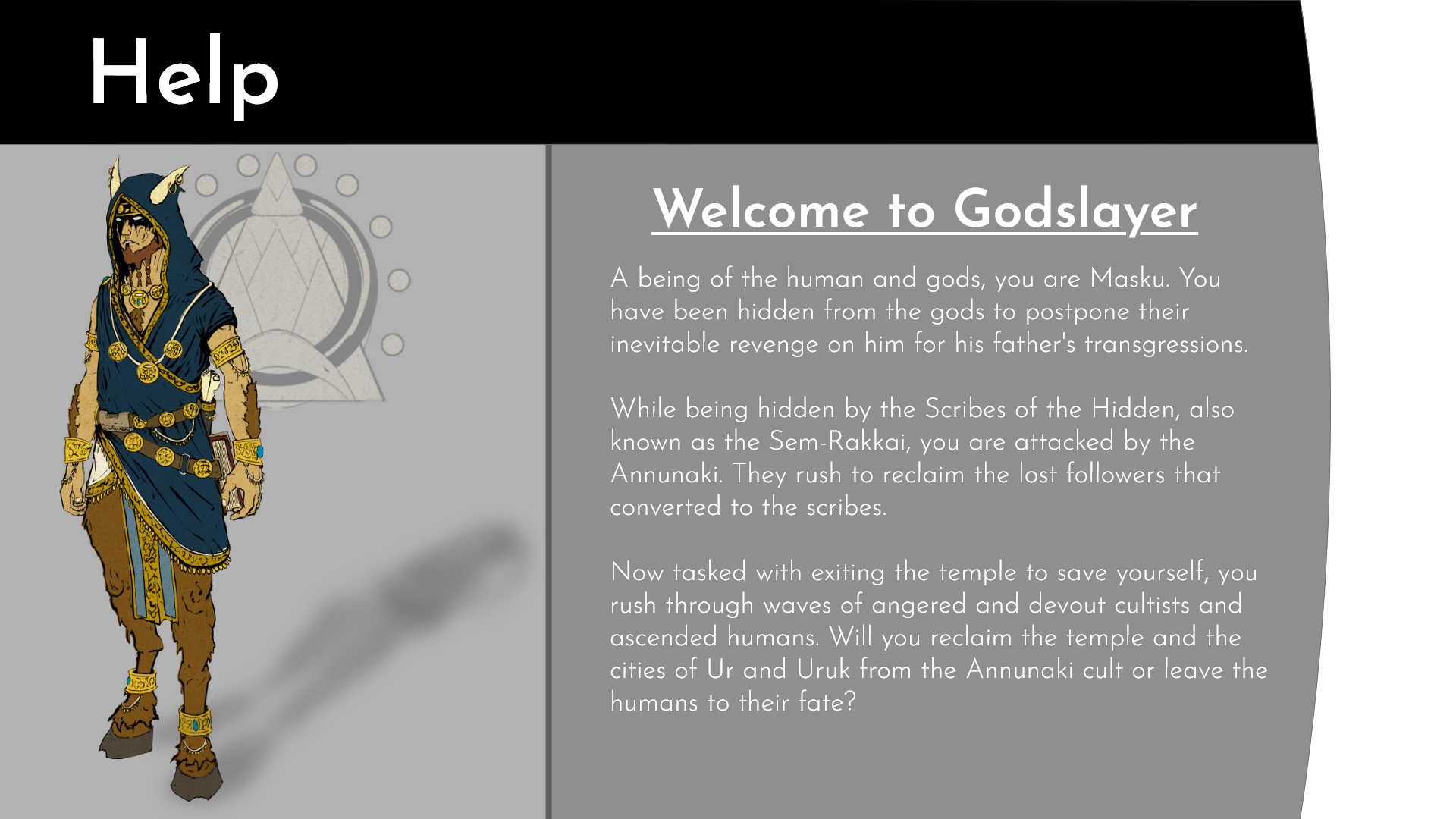
Godslayer - Options - Help

Godslayer - Exit Game
In-Game
As the UX Lead, I also had the pleasure of leading another designer in handling the in-game menus. As a fellow UX designer, they had a strong grip on accessibility and the thought behind the design. However, I wanted to allow them to push further into the design process by assisting with graphical elements and implementation.
The wireframe showed the general place of the bulk of the in-game information. Though it was very in-depth and comprehensive, I felt the screen was cluttered. So we found ways to limit screen time for certain pieces of information or represent them in other ways.
One aspect of this information culling was a shift from traditional combat to spells. Instead of spells being continuously shown on-screen, we had the player's hands portray the current spell. Hard not to know what's equipped when your hands are on fire!
Audio Design Research
Being the project lead came with a lot of hats to wear. So I asked around and gathered some talent to help with the sound design, but the bulk of the implementation was a solo project. I also had to teach them how to use the engine. So the audio design research began there.
The initial focus on the sound design of Godslayer was centered around two things: footsteps and ambient sounds. Though the music was commissioned by the end of the project, the world was peaceful and filled with the ambient noise of wind, insects, and the crackling of torches. The city was a particularly large endeavor for myself and the other audio technician. With a large amount of chaos and creatures, the attenuation of the fires, ambient screams, and fighting in the distance was key. And that was another hat on my head.
In addition to the ambient sounds that made the world feel alive, there were also the voice-acting, character movement sounds, and background tracks to take care of. The creation, teaching, and implementation of sound classes in-engine was a massive undertaking. But also keeping track and giving feedback to multiple sound designers was the true test of my mettle as a Project Lead.

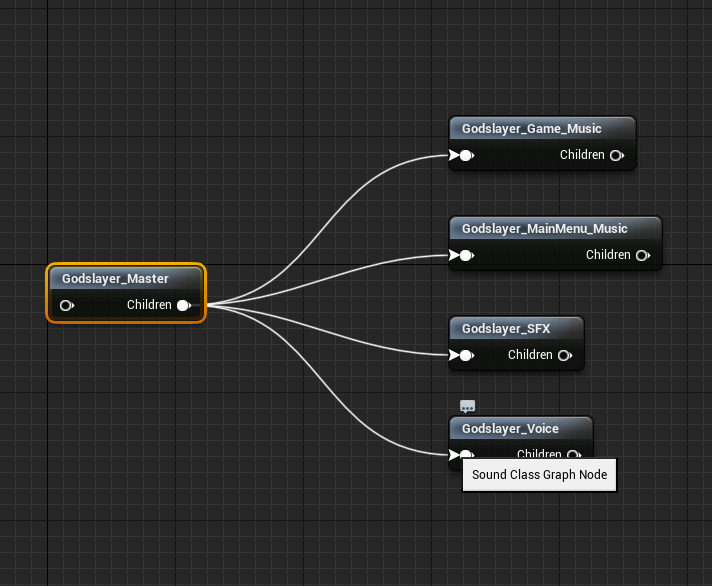
Audio Child Classes - In-Engine

Audio Child Classes - Blueprint

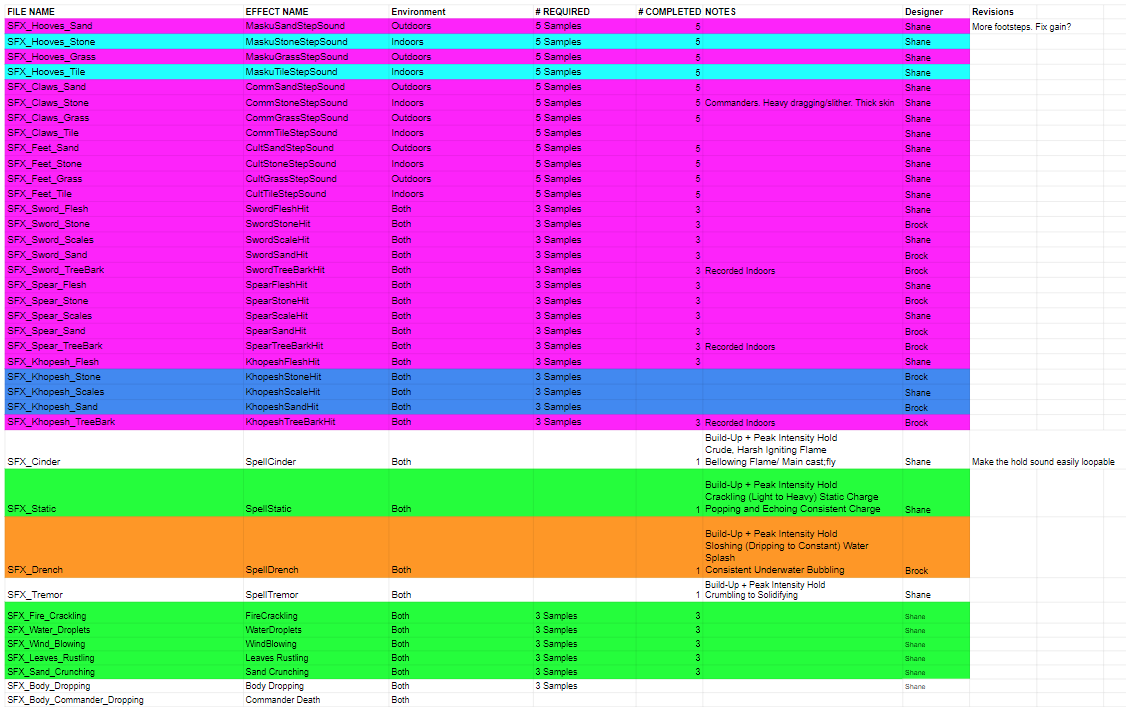
Level 1 - List of SFX

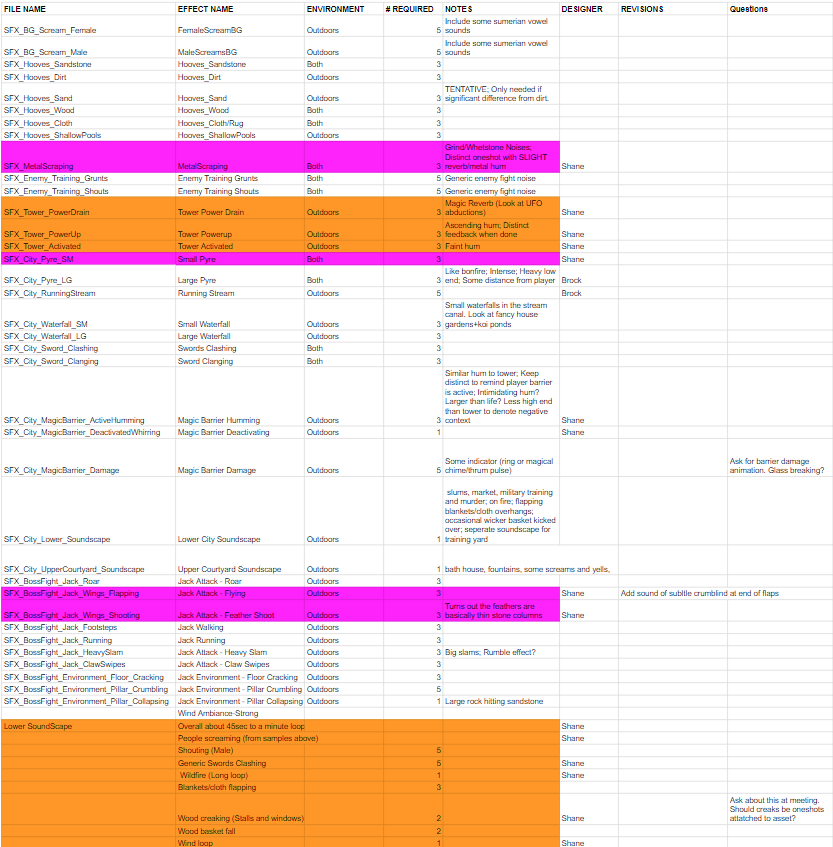
Level 2 - List of SFX
Technology and Tools

Unreal Engine

Adobe Audition

Adobe Premiere

Adobe Illustrator

Adobe Photoshop

Adobe XD
Unreal Engine
Godslayer was created in Unreal Engine to allow for easy programming and quick iterations. Since it was so accessible, it was also easy to teach to contractors as well. Creating a retro-shooter was easier because of the limited technical challenges that existed when First Person Shooters in Unreal.
Adobe Premiere
Creating a trailer was a time-consuming and worthwhile part of the game development experience. Adobe Premiere made it easy to splice footage together with voiceovers, background music, and game audio.
Adobe Photoshop
There is only so much I could do in Illustrator before becoming hindered by the focus of the application. So I moved my designs over to Photoshop in order to add more depth, color variation, and minute digital details to the interfaces.
Adobe Audition
Adobe Audition was my pick for editing and recording voiceovers. Audition is easy to do quick iterations of sounds and multiple takes without the downtown of waiting for saves and slow program speed.
Adobe Illustrator
Adobe Illustrator is my main program for vector art. The use of the pen tool and shapes allows for effortless creation of complex shapes and designs while allowing for a wealth of changes and blend modes.
Adobe XD
Adobe XD was my go-to application for wireframing and setting up base designs. Since my other assets were created in other Adobe products, it was easier to bring them into XD than anything else. That ability to go between applications quickly made the work more efficient.
User Interface Iteration
The design for the menus that I spearheaded started based on modern minimal interfaces into a more layered design. I wanted to shift away from a static menu. The idea of an ancient civilization that is advanced enough to have hidden passages and cascading movable architecture was amazing to me. So I wanted to take that and emulate what the player would encounter in-game. These sketches became the basis of what the main menu and pause menu would look like. A few changes were made due to some ideas not working as intended.
Main Menu, Pause, and Death Menu Iteration
Version 0.1
The first colored iteration of a design is the most difficult. Once the expectation of perfection goes out the window, it is easier to make that first leap and decide what are the appropriate steps to take to get closer to the ideal design. This was my wake-up that normal interfaces were not going to cut it this time.
The main menu followed the thought process of the sundial and earthy colors to allude to the button being natural. The entirety of the design was based on the initial fact that Masku, the player character, was going to utilize gems in his gauntlets to power his spells. That idea made its way throughout the 1st mid-fidelity design with placeholder art.
The different gems were set with different colors so people could associate colors with particular options. The back and main menu buttons were placed in places that were common in many interfaces. The font was a far reach for something that could tie into the fact that the majority of the game was going to happen in the desert.
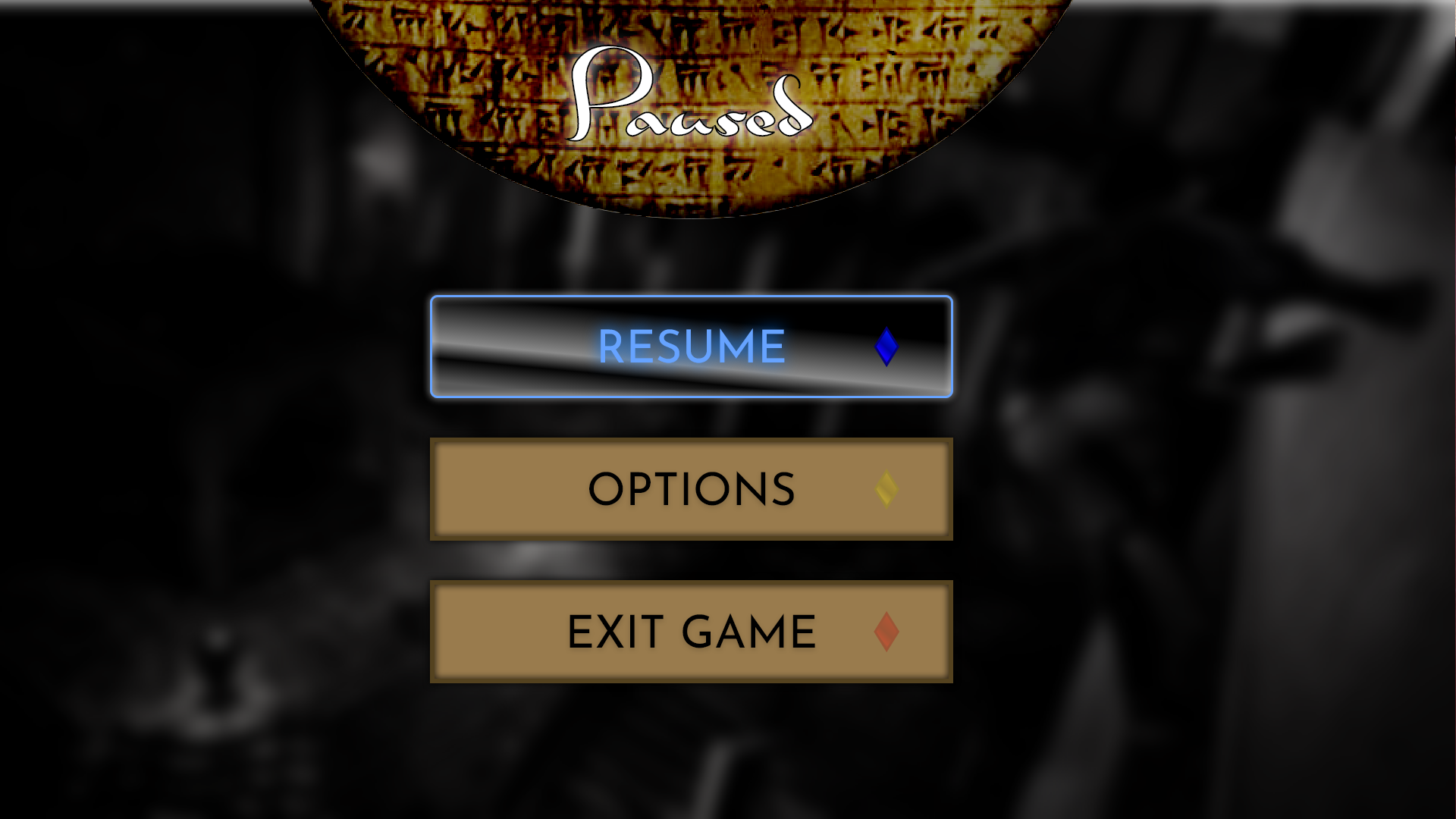
The pause screen brings back the idea of the sundial by having it enter from the top of the screen and bringing the other options from the bottom. The death screen was in place of a POV camera that would show the last thing the player sees after they hit the ground. It would gradually fade to red.

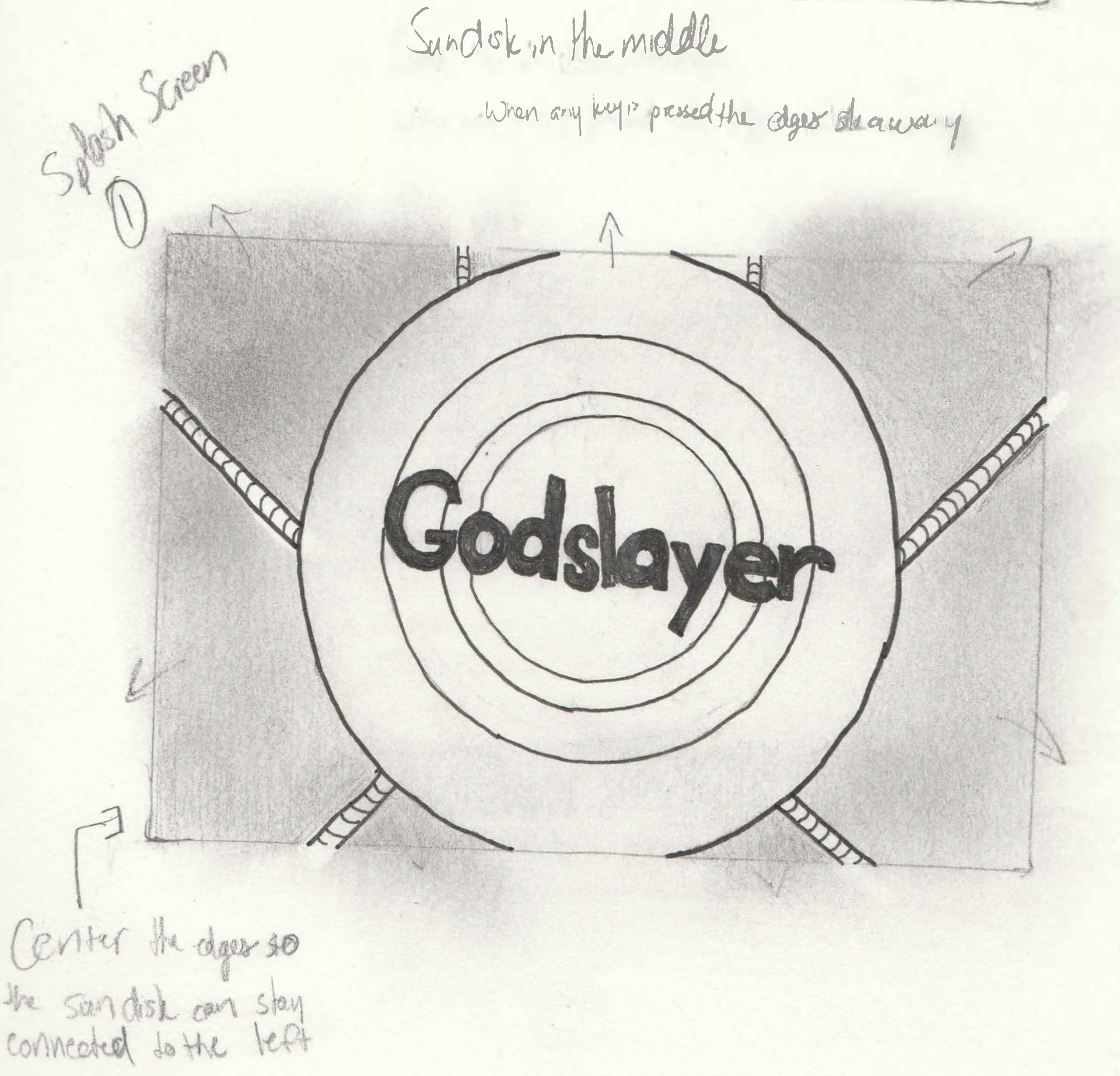
Splash Screen - V1

Main Menu - V1

Options - V1

Audio - V1

Video - V1

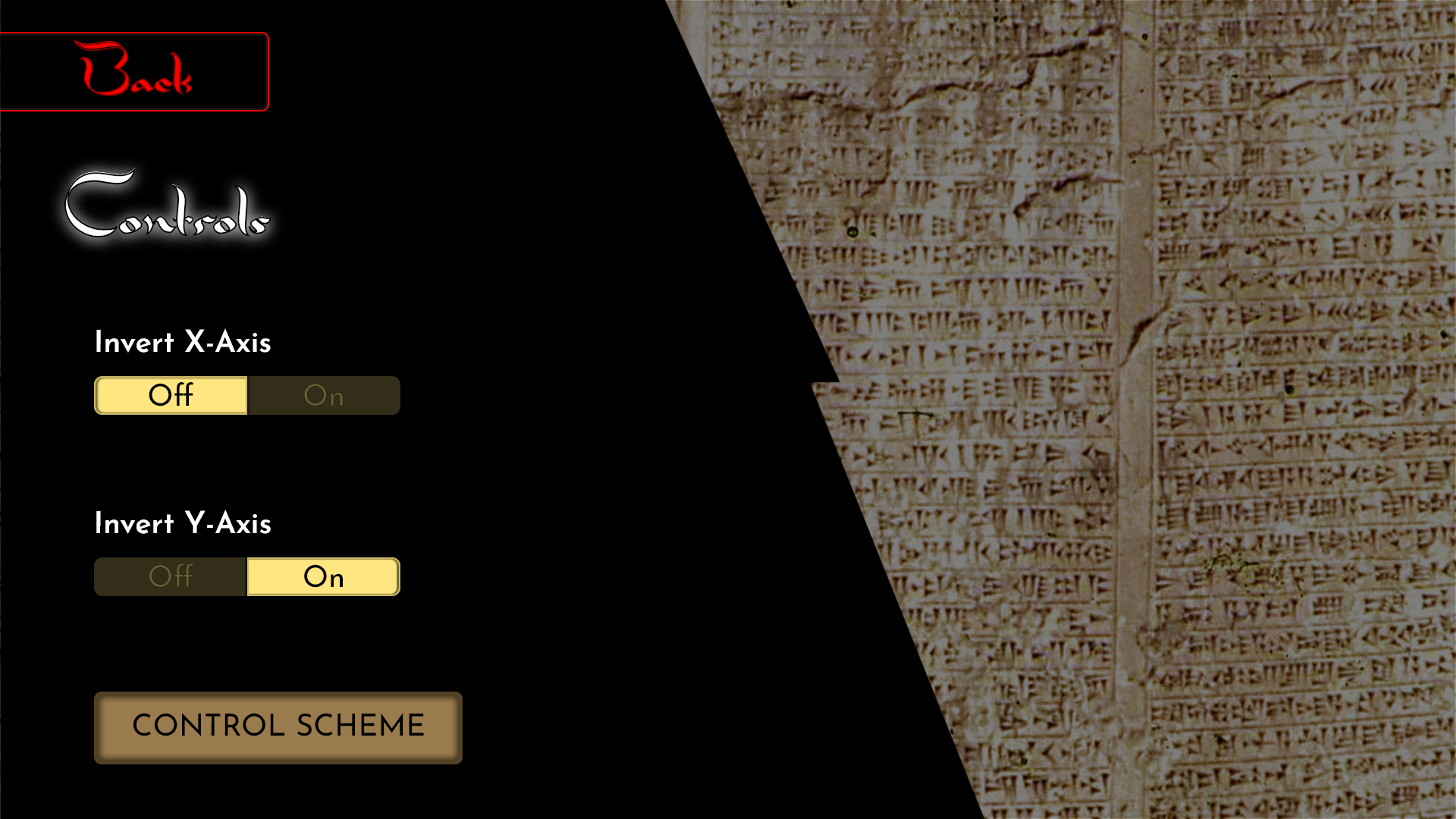
Controls - V1

Paused - V1

Death Screen - V1
Final Version Sketch
These sketches came after we had a team meeting about what worked and didn't work from the previous design. We decided that more architecture would be more interesting to see, rather than glossy buttons that didn't fit the design. And since we switched from the focus on crystals to VFX, the gems from the previous design were phased out.

Opening Menu Sketch

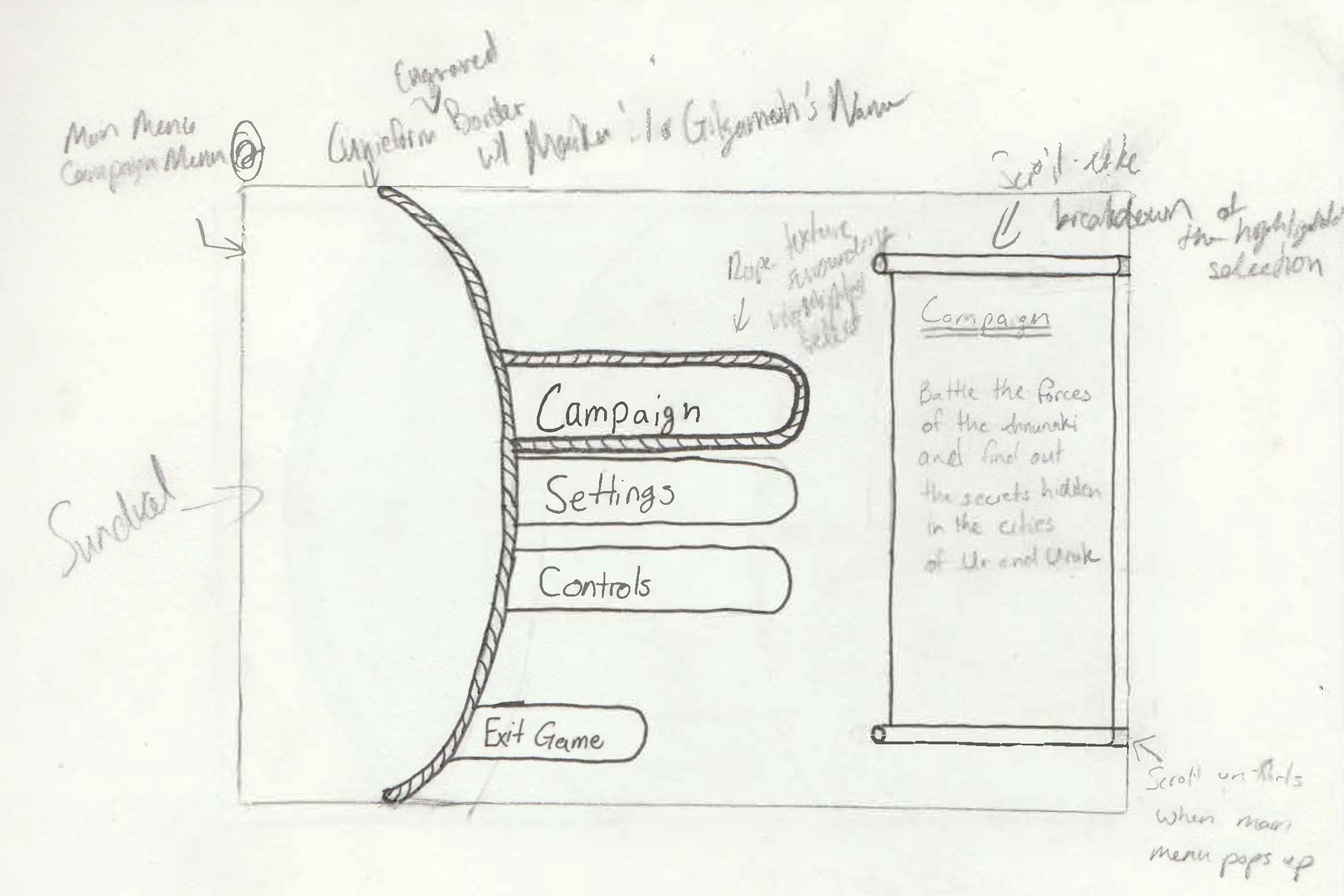
Main Menu Sketch

Pause Menu Sketch

Menu Transition
Final Version
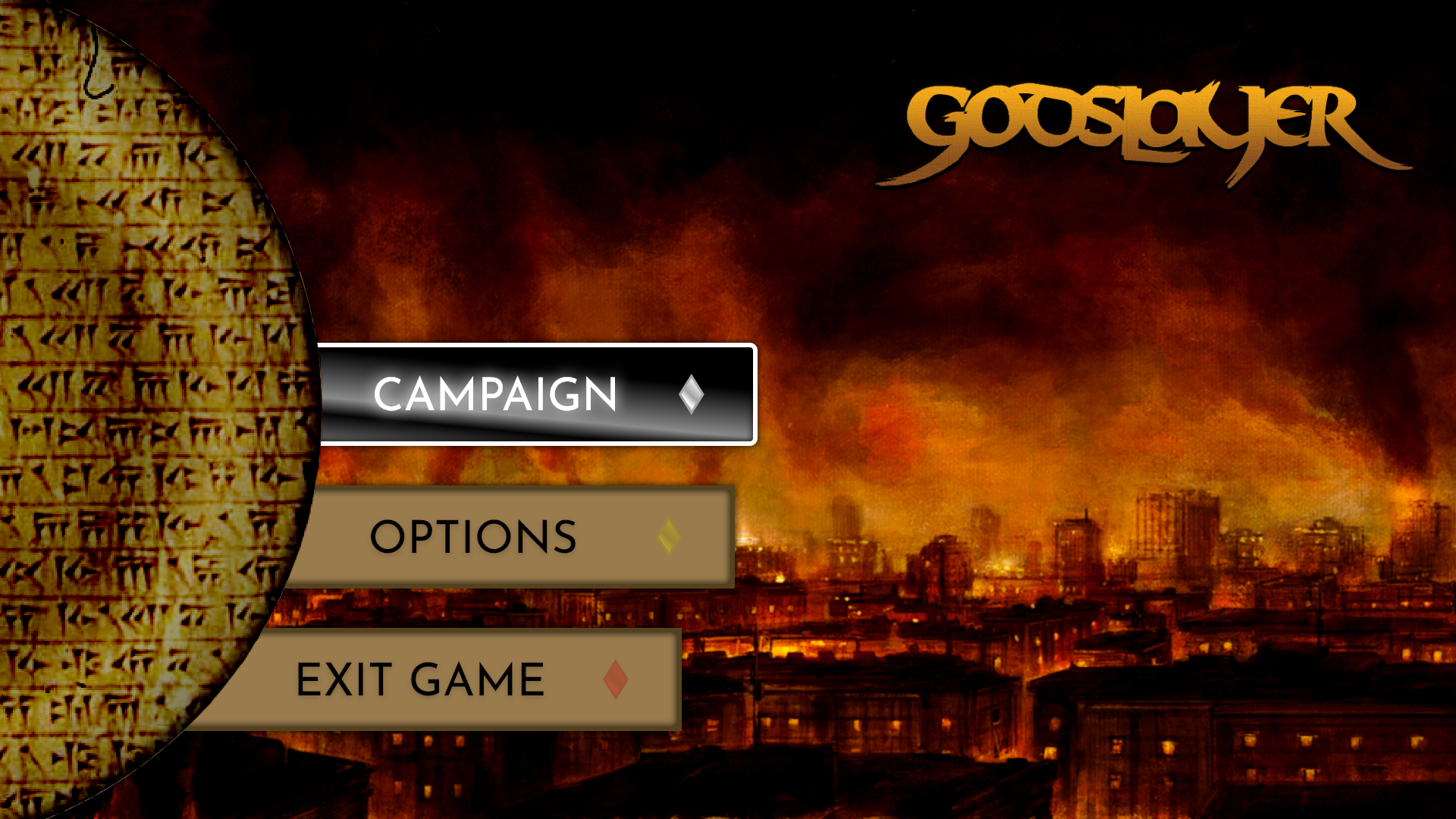
These sketches were followed religiously when it came to the implementation of the menu. The architecture idea is what really made the main menu come together. And though the splash menu was replaced with a simpler view of the main city on fire. That placement made it all the more real.
The sundial became the focal point of the main menu, adorned with Annunaki faces and gem facades throughout. The button became grounded with natural textures and borders carved with Mesopotamian Sanskrit but still powered by magical properties to produce light and sigils. These combinations of natural and supernatural forces allowed me to bridge the gap needed to make the world come together in the menus.

Splash Screen

Main Menu

Active Buttons - Main Menu

Dialogue Box

Pause Menu

Death Screen
Post-Mortem
Godslayer was a large undertaking. And in the end, I learned what it really felt like to have a project on my back. Though it was a lot of work, I learned how to work with many disciplines in the game development pipeline. Bouncing between management and active work, I learned the ups and downs of each pipeline. And it was an invaluable learning experience. It taught me how to work with a variety of different pipelines while overseeing them at the same time.
Below is a closer look at the assets used in the game. Some of the assets were planned for use, but were not used in the final project.
Main Menu Sun Dial Hero Asset

Sun Dial Hero Asset
Borders & Text Boxes

Dialogue Box w/ Portrait

Level Container

Explanation Container
Map Icons

Earth AP

Annunaki Coin

Jack Boss Room

Spire

Lore Pickup

Water AP

Fire AP

Air AP
Buttons & Hover States

Button - Default State

Button - Hover State