Project Description
Buckshot is a 2D combat platformer where you play as Zander, a disgraced noble. Zander ransacks and causes chaos for all who betrayed him using Pyrobo, a demon shotgun. The player moves about the map propelled by the recoil of the gun.
The high-fantasy world has a tinge of classism based on the amount of magical prowess someone has. The art style on the border of pixel art with a dash of detail and style reminiscent of the golden age of Metroidvanias.
Research
Buckshot's research was focused on the overall aesthetic and how different platformers, metroidvanias, and roguelikes show health, ammo, and lives. Looking at successes allowed me to utilize thematic differences to create a new design that works best for Buckshot while paying homage to the classics.
Competitive Analysis
• Utilize a mini-map
• The attack effects should be over-the-top and flamboyant.
• The bosses should be memorable and distinct with an environmental UI that adds flair.
• The design of the gore effects is refreshing and something I want to add to the final design




• Life Bar Design
• The UI should influence and enhance the vibe to make a stronger cohesive theme.
• Characters should be colorful in emotion and personality, maybe include UI overlays for dialogue?

• Backgrounds should pique the player's curiosity and the UI should solidify the overall theme.
• Playable characters should have distinct feedback for the player for vital occurrences like damage and power-ups.
• Bullets should have stylized effects that make them fit into the magical theme of the game.

• Load game should accommodate multiple profiles for play.
• The game's background should be parallax.
• The character design vs. the background design should be less detail to more detail with the backgrounds still being stylized.
• Life bars can be simple, but should always be shown to have depth one way or another.


• Character art shows the player who they are playing followed by the number of lives and HP.
• The health and lives design is sleek and reminiscent of arcade games.
•The player feedback for special attacks should be apparent.

Process
Wireframes
The wireframes show the main menu, game state screens, and the various options. I wanted to make sure that I could utilize color to show what was hovered or active over for the different save slots. For any PC game, it is important to have options that account for different monitors, resolutions, and gameplay peripherals.
The wireframes focus on a simple and easily changeable base. The wireframes allowed me to change and manipulate the design to align better with the high-fantasy theme. The logo set everything in motion regarding the text styles, depth, and color scheme.

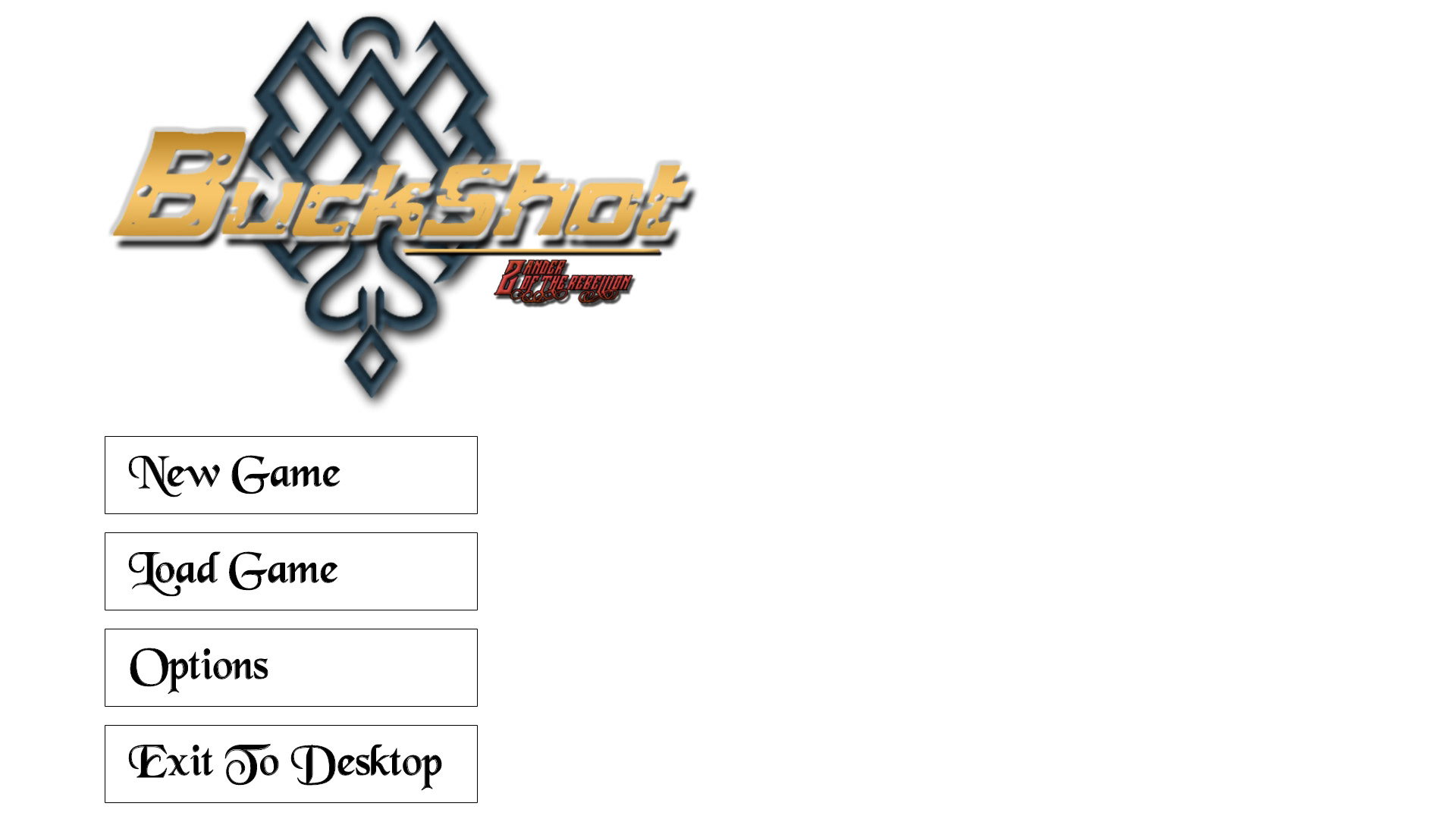
Buckshot Wireframe: Main Menu

Buckshot Wireframe: New Game

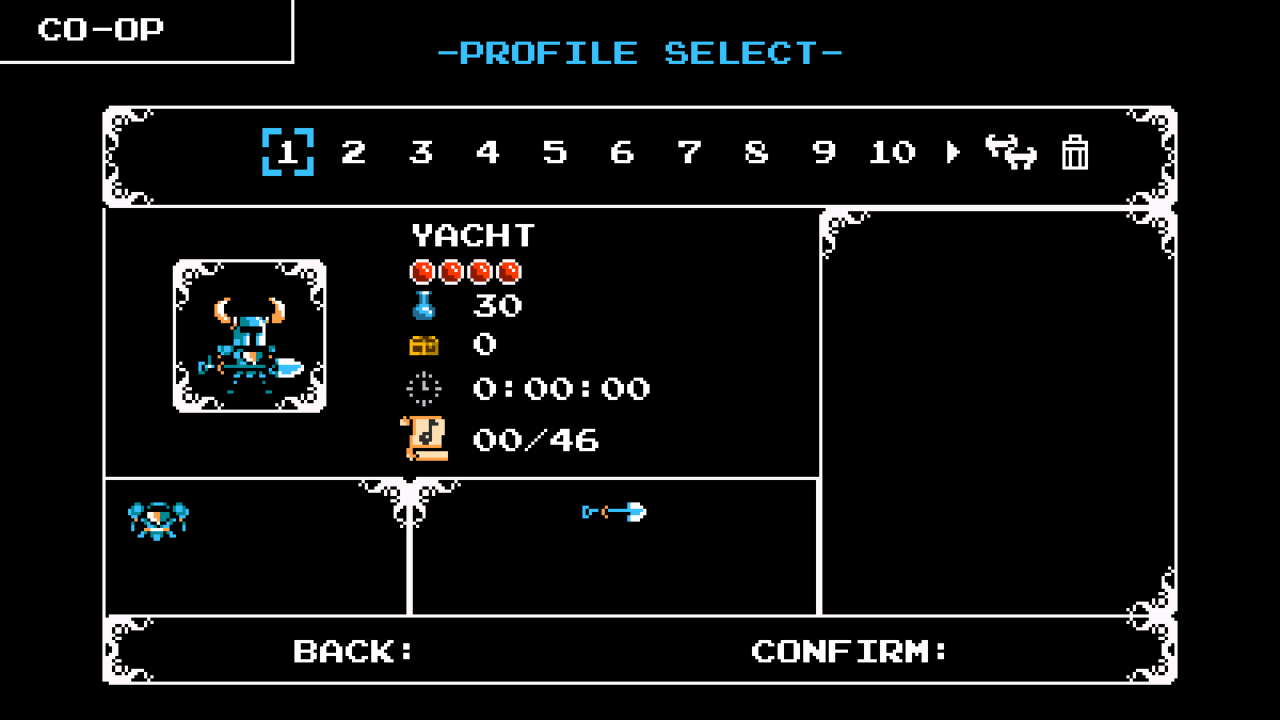
Buckshot Wireframe: Load Game

Buckshot Wireframe: Options

Buckshot Wireframe: Gameplay Options

Buckshot Wireframe: Control Scheme

Buckshot Wireframe: Video Options

Buckshot Wireframe: Audio Options
User Research
Personas
General Information
Name: Jeremy Harris
Age: 26
Marriage Status: Single
Employment: Social Media Manager
Education: Bachelor of Arts in Advertising
Frequency of App Use: 2x a week for 2 hours each
Computer Use: High
Console vs. PC Familiarity: PC
Introduction
Jeremy is a social media manager for a chain restaurant based in Maine. He often plays RPGs whenever he has free time from work and social obligations. He is single, but always meeting people because of work. He wants a getaway that helps him relax, but he also wants a challenge so he doesn’t have to buy a new game so fast.
Motivations
Since he is always on the move, Jeremy loves it when things work with him rather than against him. Ease of use is important to him since he occasionally works late. He doesn’t want to get frustrated while trying to start games and options.
Potential Frustrations
He is likely to move to a more tried-and-true RPG that he knows rather than try to stay and figure out a completely new menu system. Sometimes he is too tired to try. And other times, he doesn’t feel like the game is worth the hassle.
General Information
Name: Amira Karim
Age: 19
Marriage Status: Single
Employment: Baker
Education: Studying Culinary Arts (B.A.)
Frequency of App Use: 1x a week for 30 min
Computer Use: High
Console vs. PC Familiarity: Console (Xbox)
Introduction
Amira is a baker in San Antonio, Texas. While in high school, she gamed regularly with friends but is out of practice after attending culinary school. She wants to get back into gaming. She is looking for a game to ease her back into the culture. She uses games as a chance to explore different cultures and find new inspiration.
Motivations
Out of practice and ready to dive back into the culture, Amira is returning to gaming after a stint of focusing on her career and finding her calling. After settling into culinary school, she wants to return to gaming to have a hobby after class and work.
Potential Frustrations
Since she is red-blind, it's difficult to tell what will damage her and what options are labeled fatal because everything is set to red to depict that. She wants developers to think about accessibility to allow games to be enjoyed by a wider range of people.
General Information
Name: Keoki Kealoha
Age: 34
Marriage Status: Married
Employment: Environmental Researcher
Education: M.S. in Environmental Science
Frequency of App Use: 4x a week for 15 min each
Computer Use: High
Console vs. PC Familiarity: PC
Introduction
Keoki is an Environmental Researcher at the University of Hawai’i. He spends most of his time searching through scholarly articles and thesis papers. But when he can breathe for a few minutes, he’s been playing Buckshot.
Motivations
Blessed with just a little time, Keoki enjoys finishing a level within 15 minutes but he has never gone through the process of overriding his game. He’s curious but also a bit hesitant since it may take a while to figure out how the menus work since he has just been going straight to his saved game.
Potential Frustrations
Since he has little time to spare, Keoki values his time. He doesn’t want deleting and making a new game to be convoluted. If there are too many screens or steps to the menu system, he will give up because he doesn’t have the time to invest in repeatedly doing this while speedrunning the game.
Styleguide
With my user testing findings in hand my goal was clear: fix the problems related to accessibility and player reinforcement in the menus. I began with solidifying the graphical elements of the design while testing different micro-interactions.
This is the Buckshot style guide with the colors, fonts, and iconography found throughout the game. There is also an accessibility section to show the contrast of the chosen theme.
The warm tones and shades are to make the interface meld well with the character that the player is controlling. The base character that the game had functional was Xander who sports a long, red sleeveless tunic with gold accents. With that idea, earth tones with a distinct red color to add that pop brought everything together.
Mid-Fidelity Mockups
Shifting from the wireframes to the mid-fidelity mockups, more fleshed-out graphical assets and color palettes became the focus.
The art melded well with the wireframes. The thematic aspects were introduced to the designs. More screens were also created to fix the problems found through user testing. So that also created more menus and processes to illustrate.
Below are the different screens that show the main menu processes and gameplay. Apart from the main menus of the wireframes, the mid-fidelity mockups show the player death screen, pause menu, and loading screens.

Mid-Fidelity - Main Menu
Mid-Fidelity Mockups

Mid-Fidelity - Main Menu

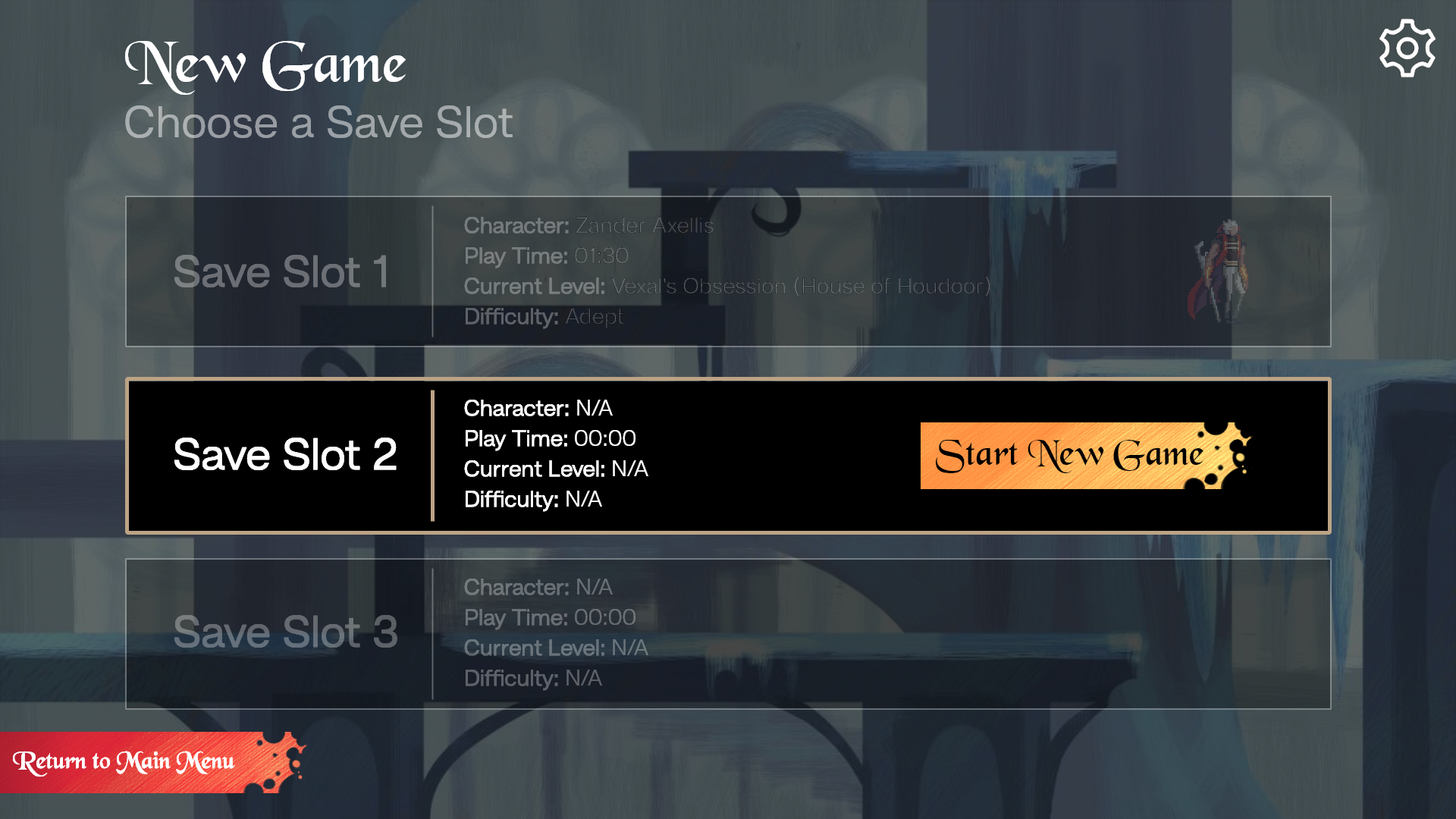
Mid-Fidelity - New Game

Mid-Fidelity - Load Game: Inactive

Mid-Fidelity - Load Game

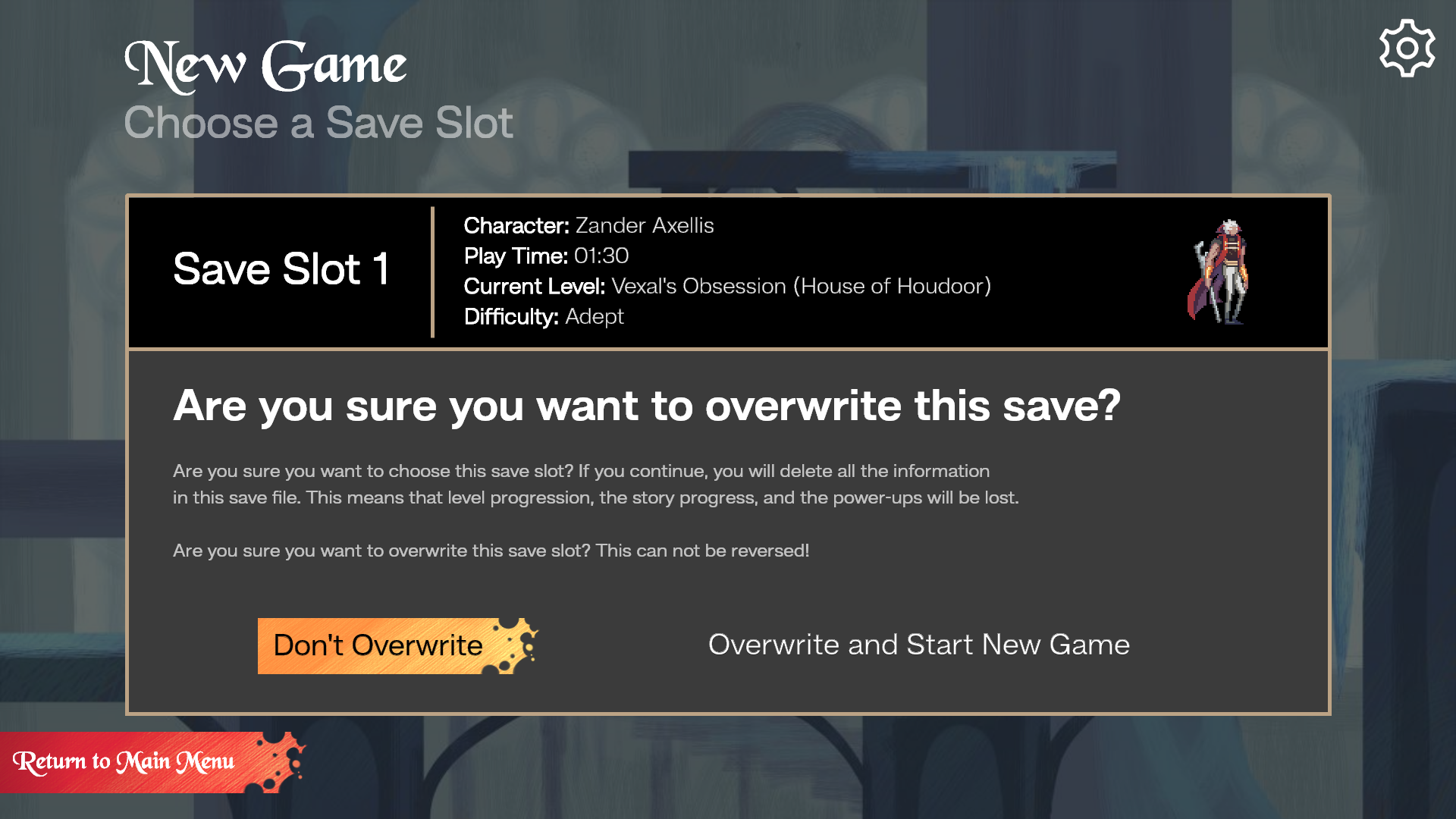
Mid-Fidelity - New Game: Overwrite Confirmation

Mid-Fidelity - Loading Screen

Mid-Fidelity - In-Game Dialogue

Mid-Fidelity - In-Game Hud

Mid-Fidelity - Pause Menu

Mid-Fidelity - Death Screen

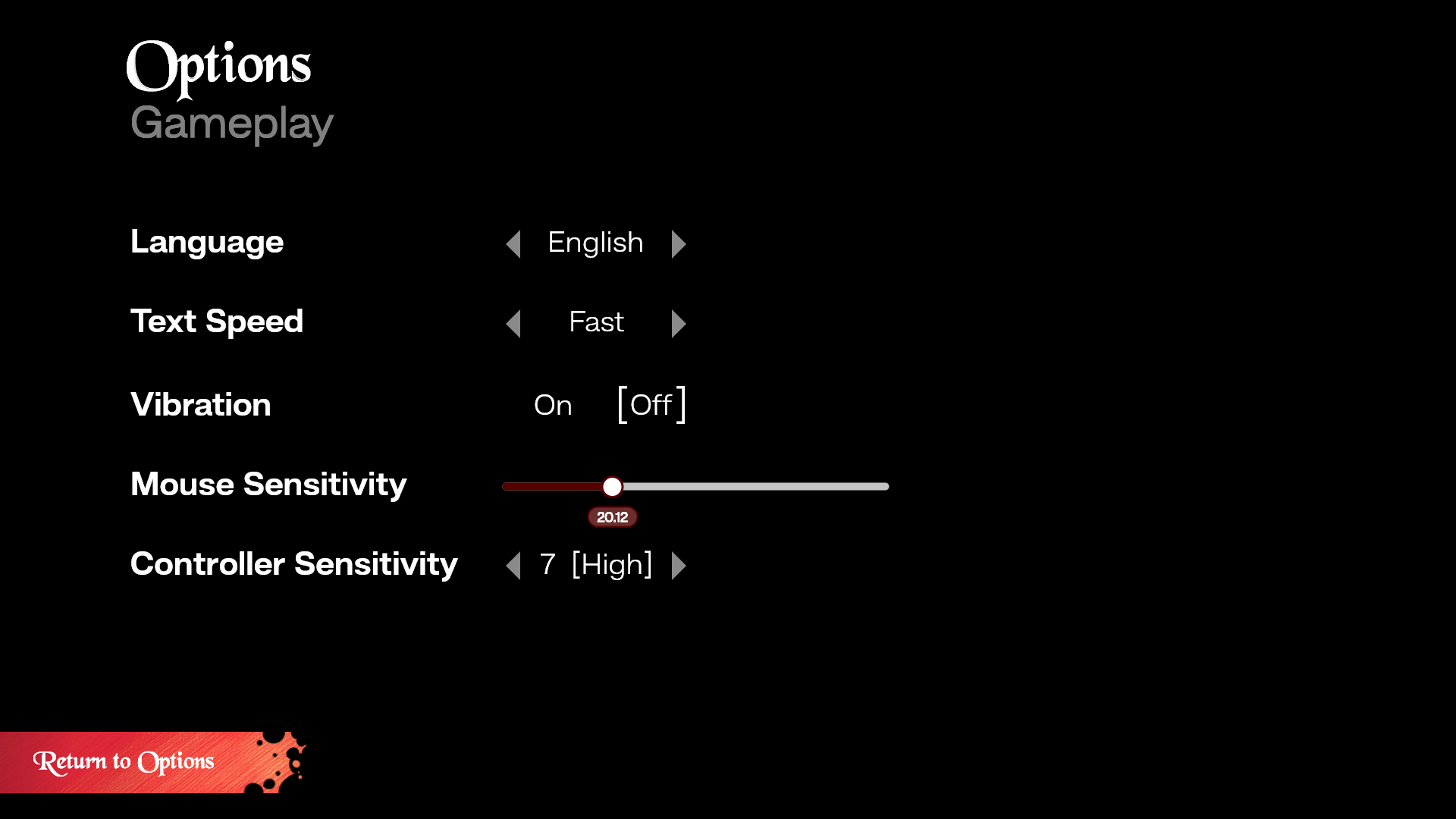
Mid-Fidelity - Options: Gameplay

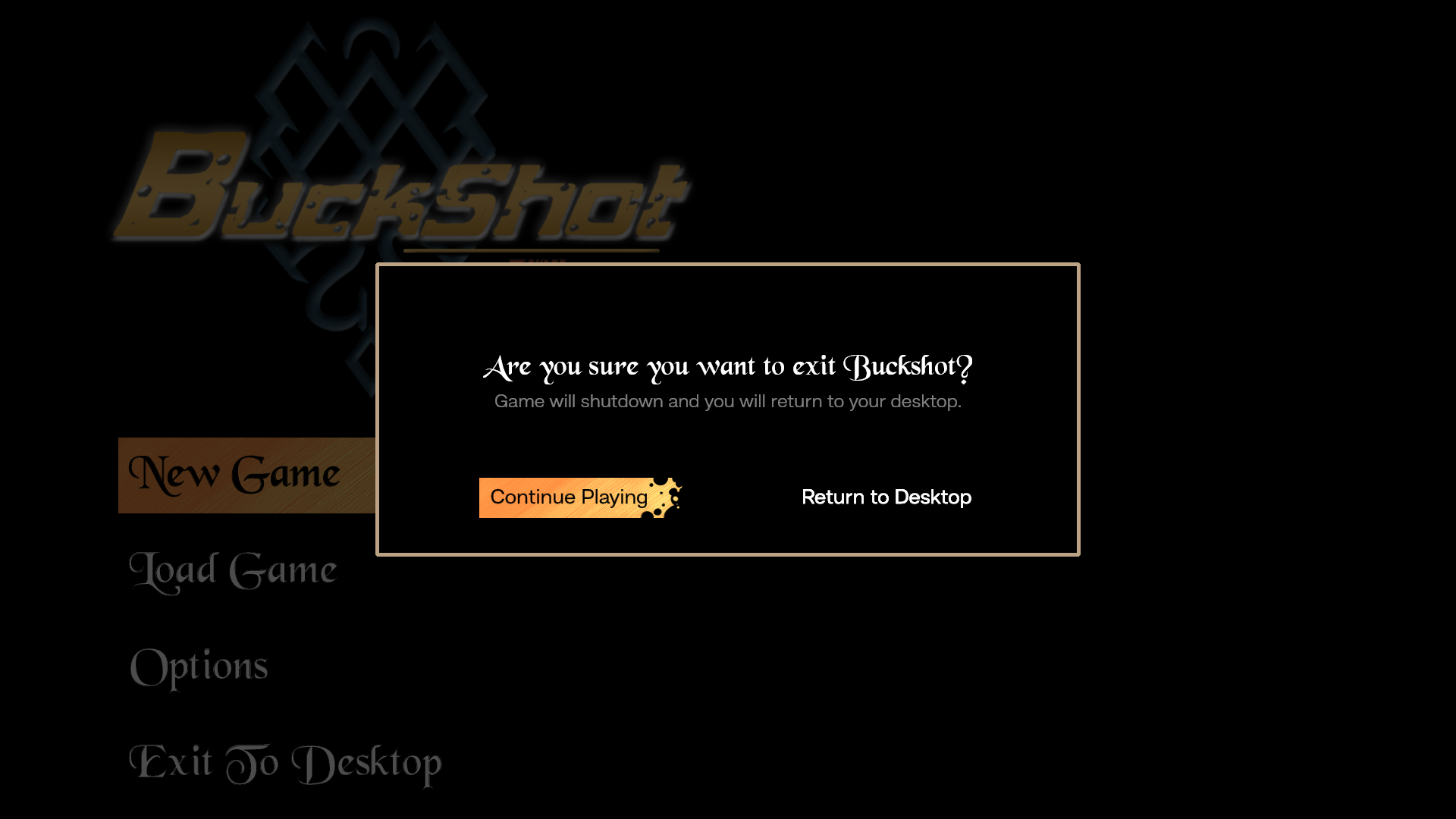
Mid-Fidelity - Exit To Desktop
Final Mockups
The shifts between the mid-fidelity and final mockups were based on the polishing of graphical assets in the menus and HUDs. The polish also extended to tying up the design with new art and enemy health bars.
• The logo was changed so the subtitle was more apparent and less cluttered.
• Background art was added to give the player a sense of the world.
• Inactive save files were changed to be semi-transparent to give the new game and load game menus more contrast.
• Colorblind Filters were added to increase accessibility for more players.
• Enemy health bars and ammo capacity were implemented.
Final Designs

Buckshot - Main Menu

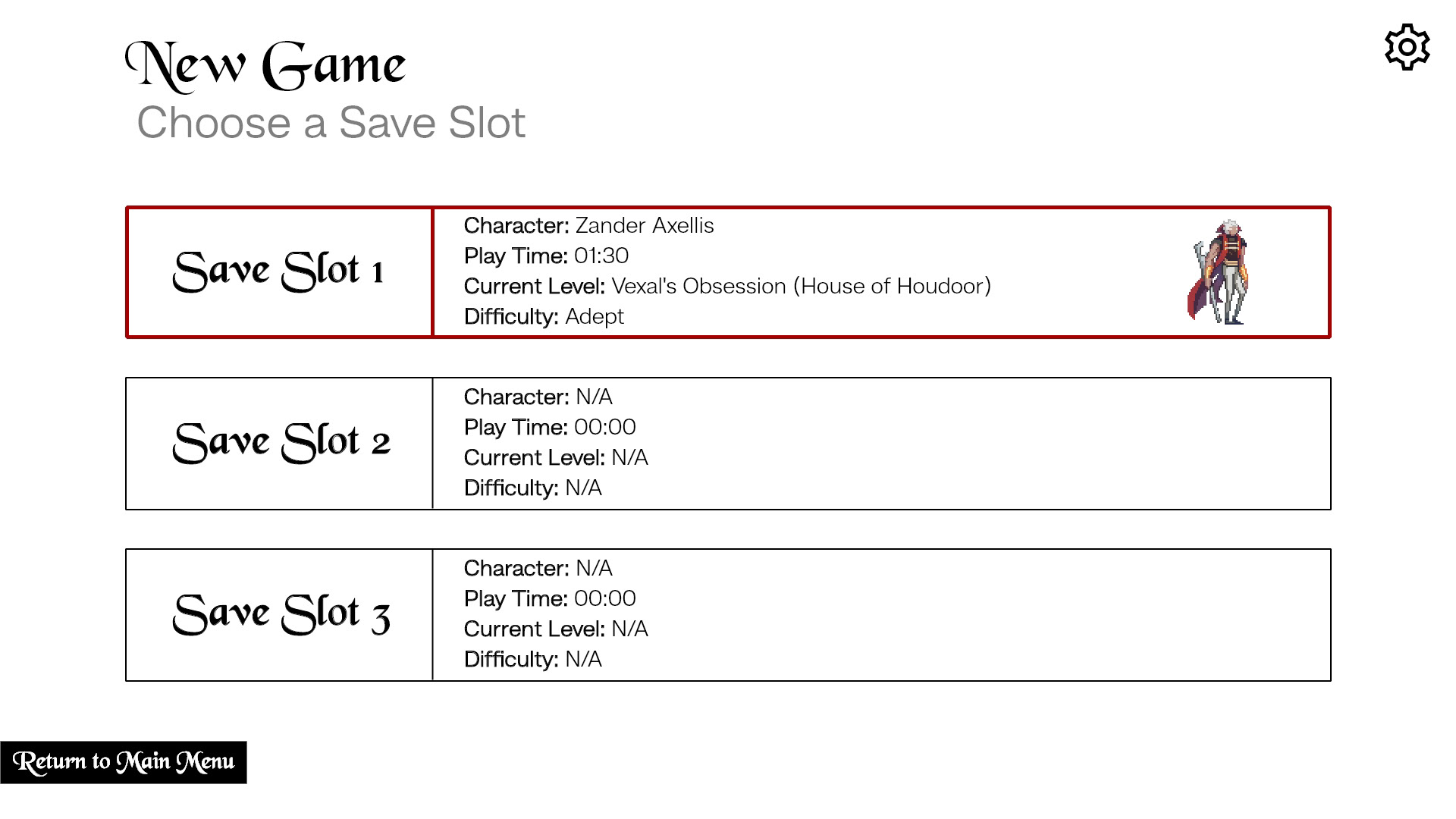
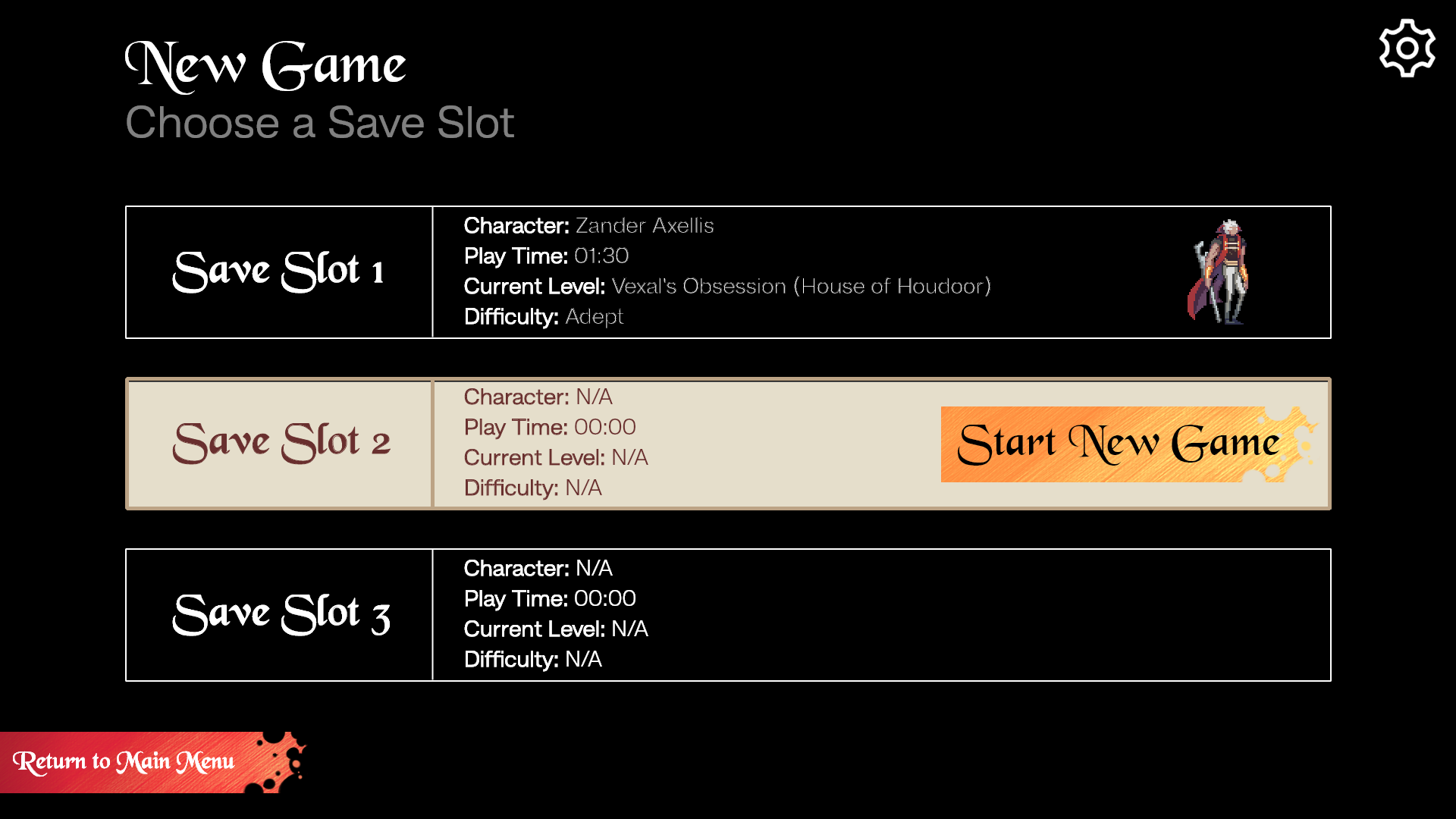
Buckshot - New Game: Active

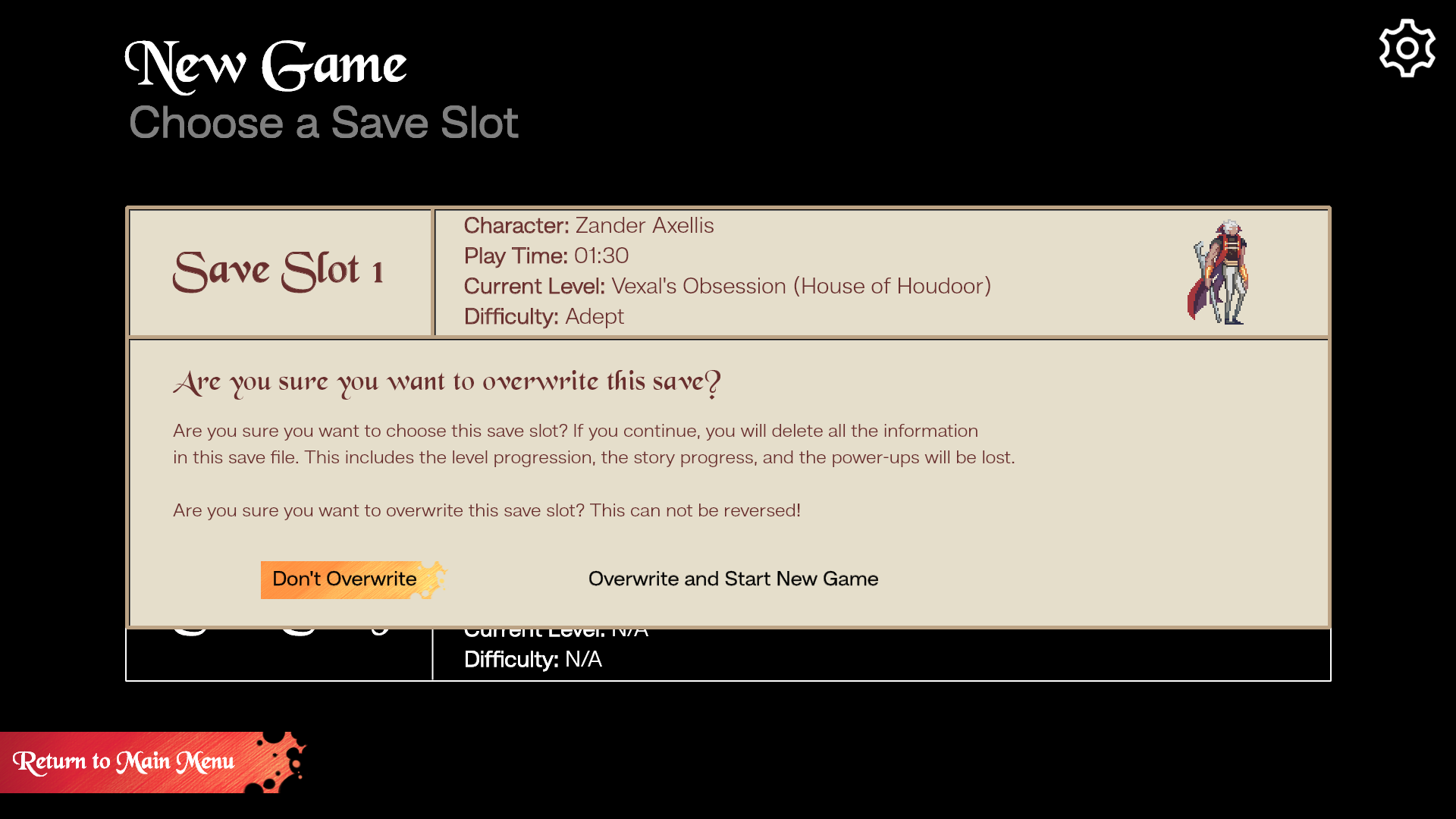
Buckshot - New Game: Confirmation

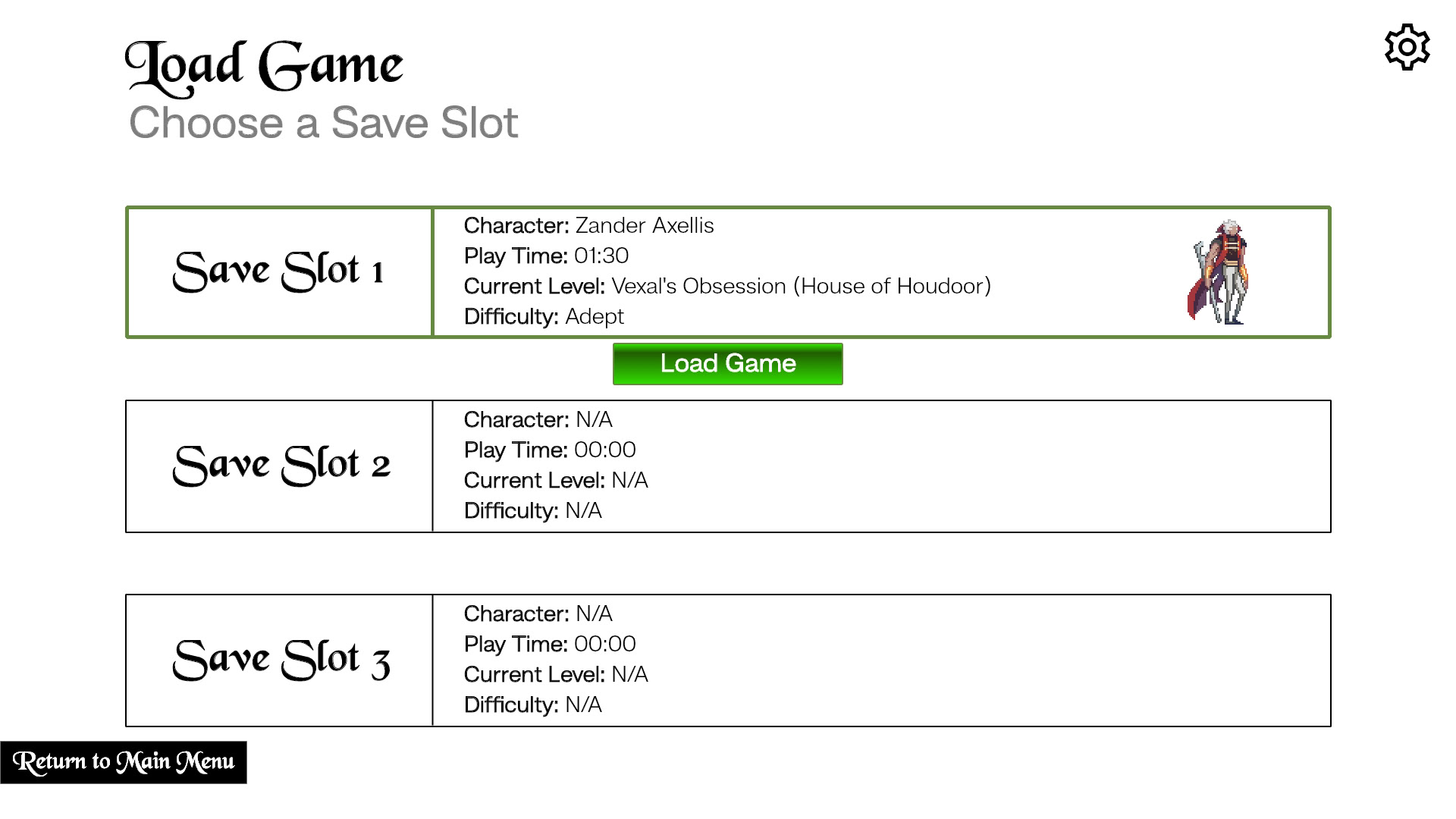
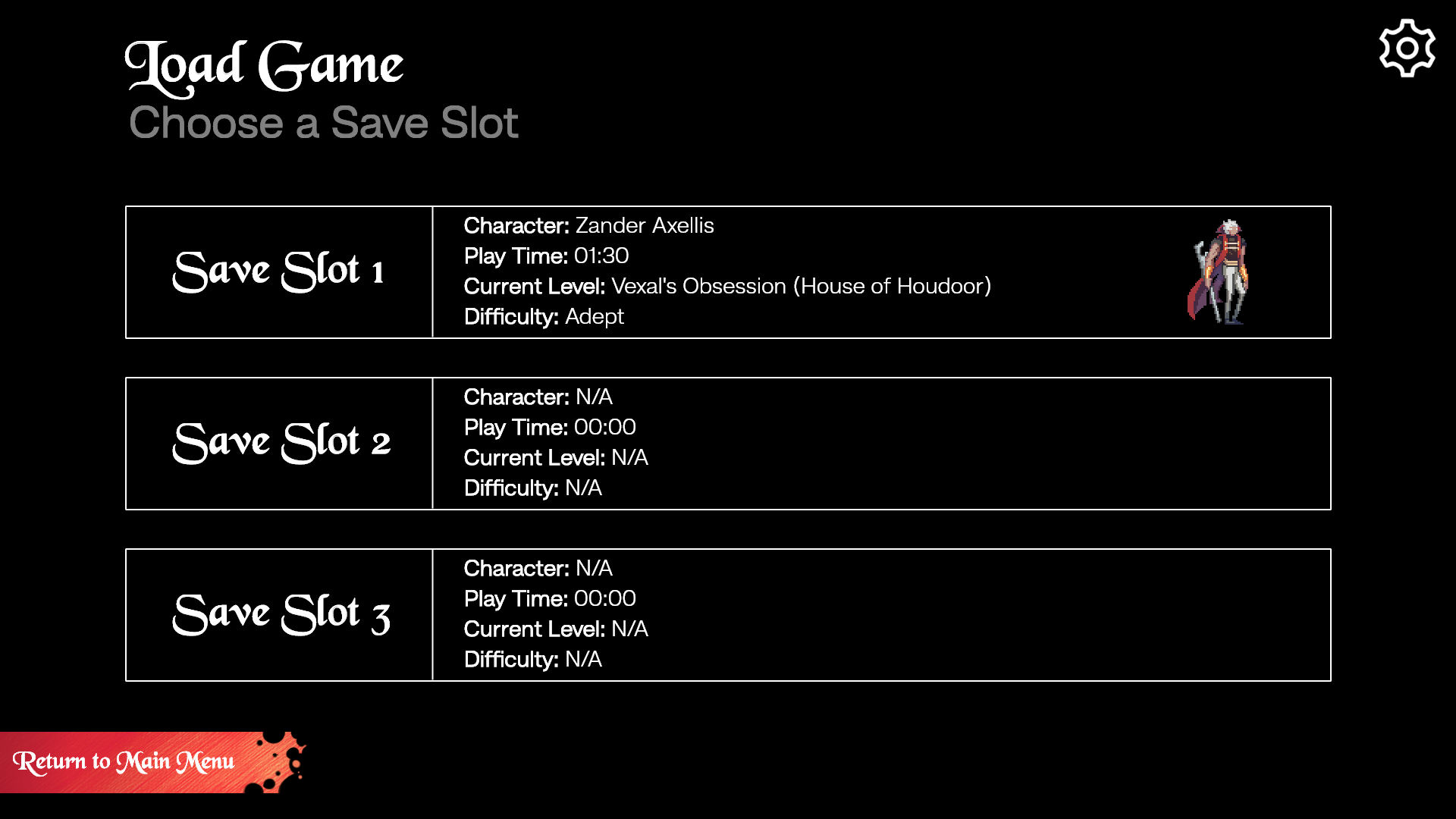
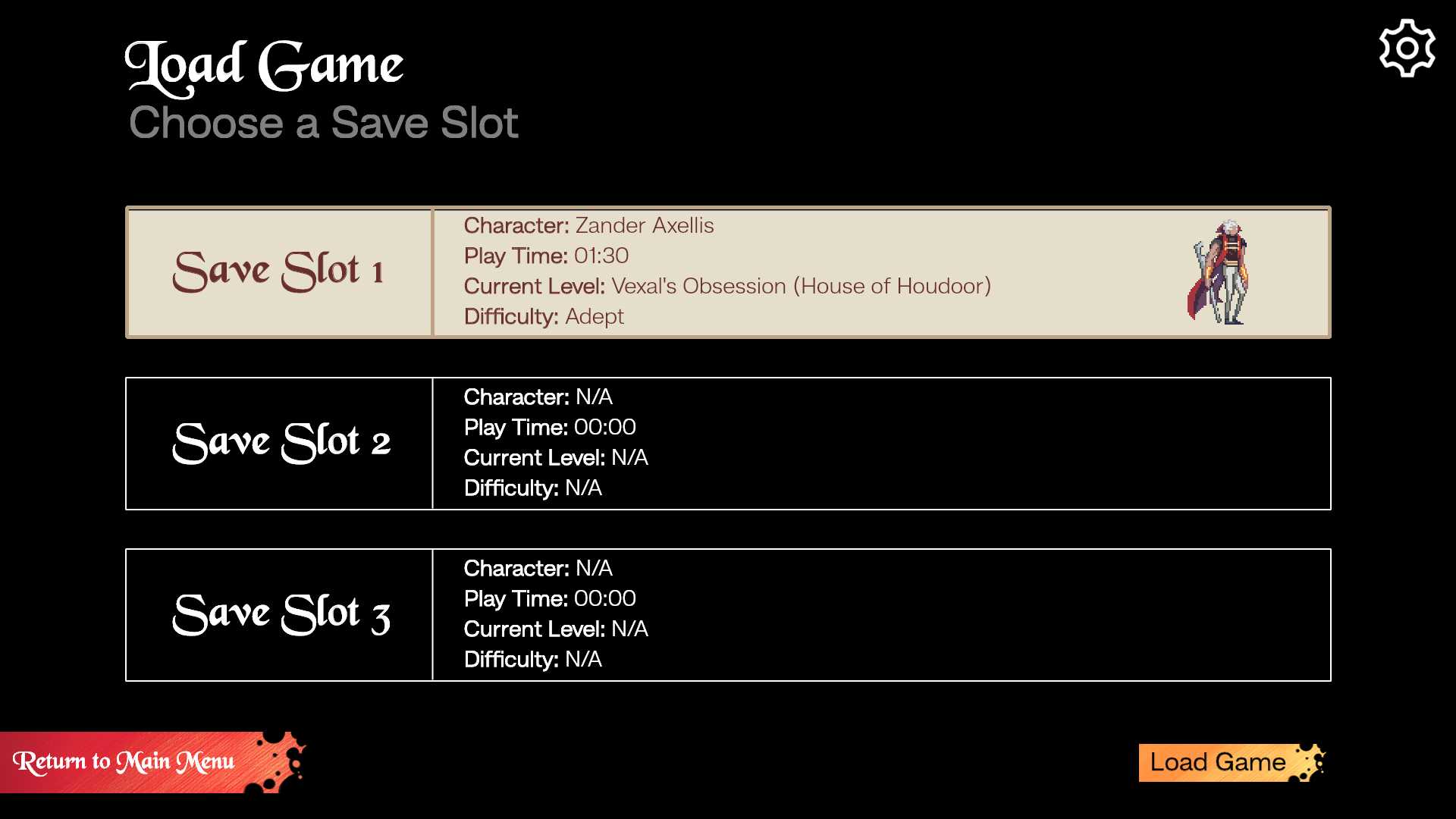
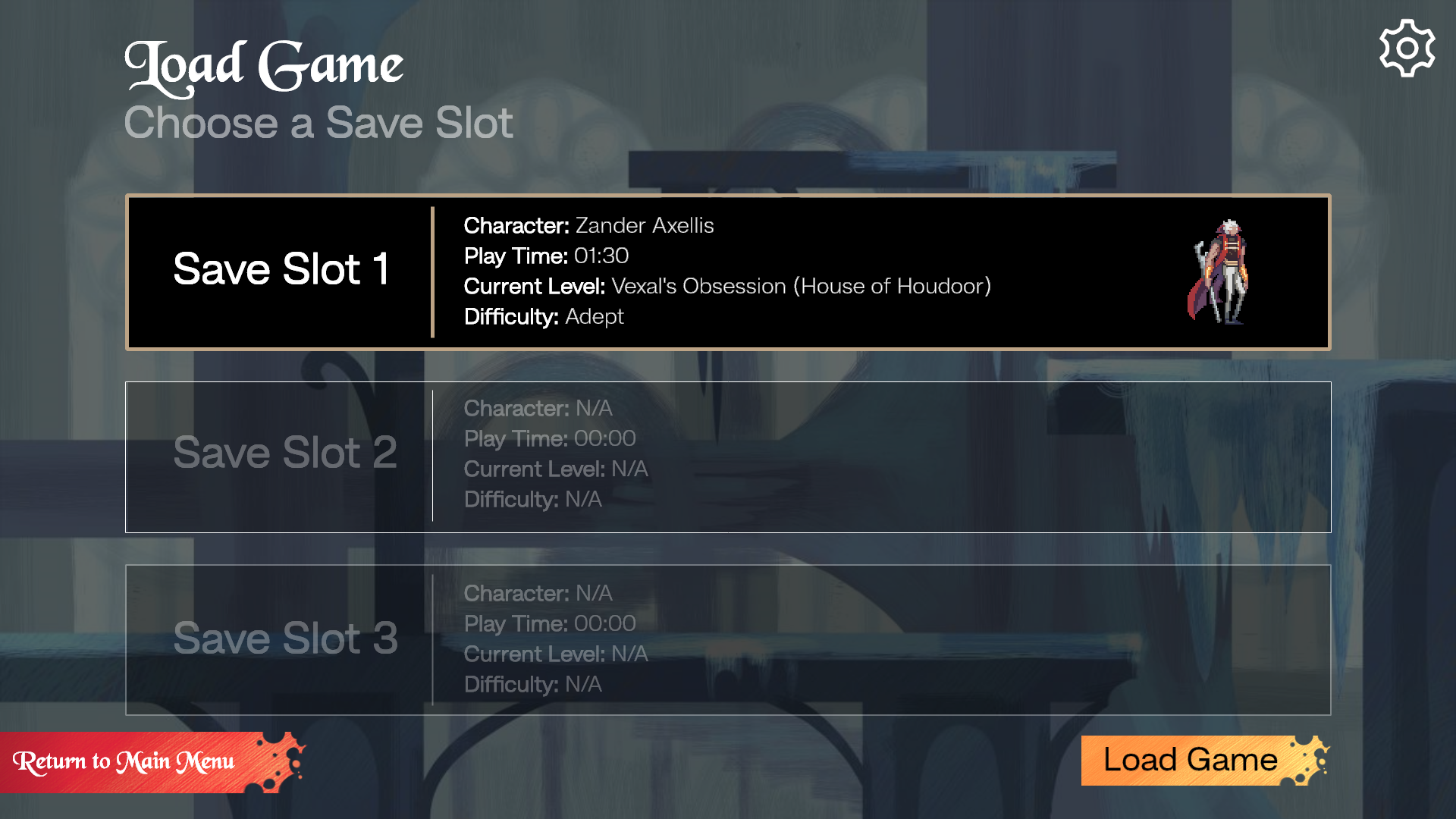
Buckshot - Load Game: Active

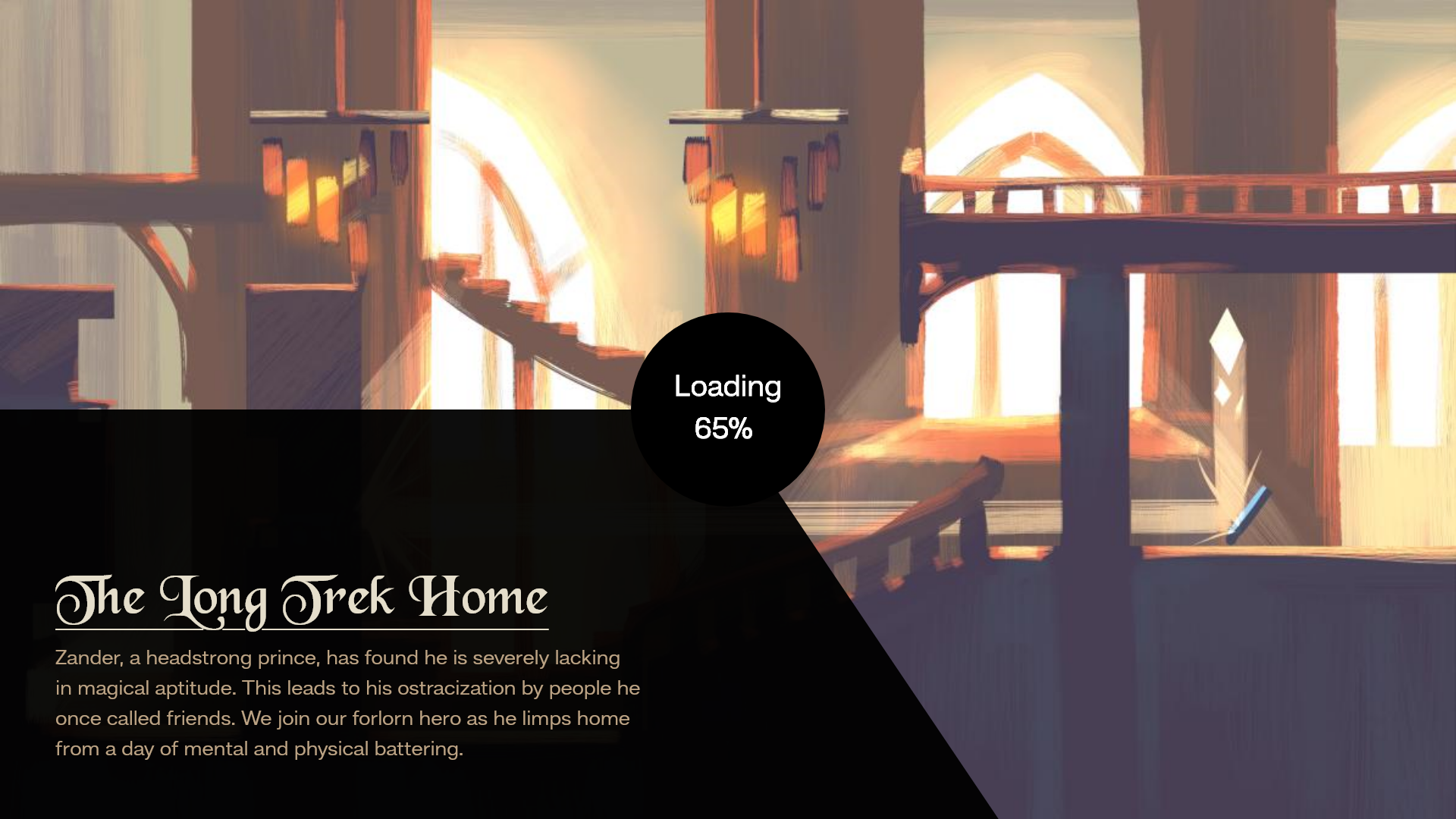
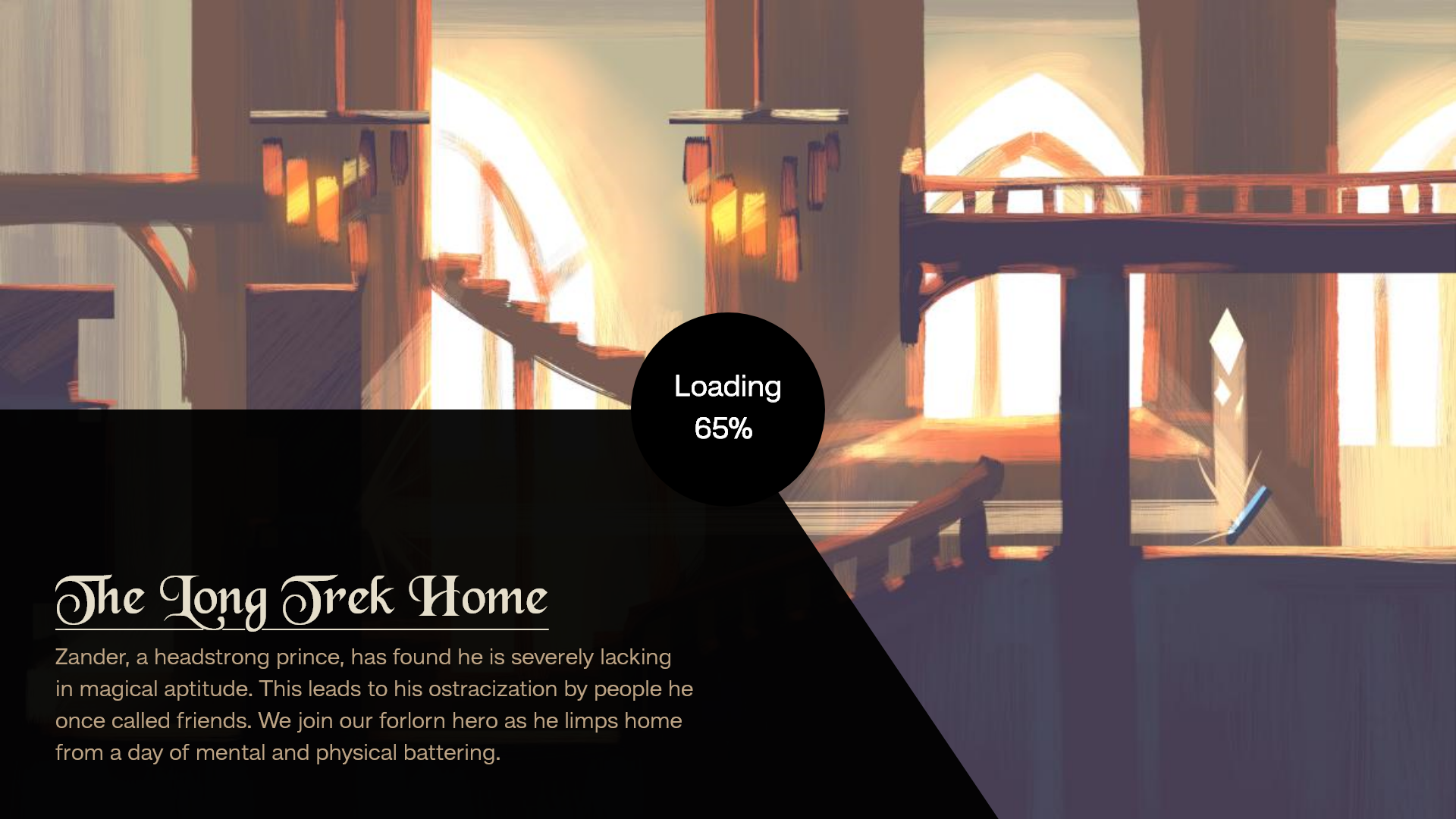
Buckshot - Loading Screen

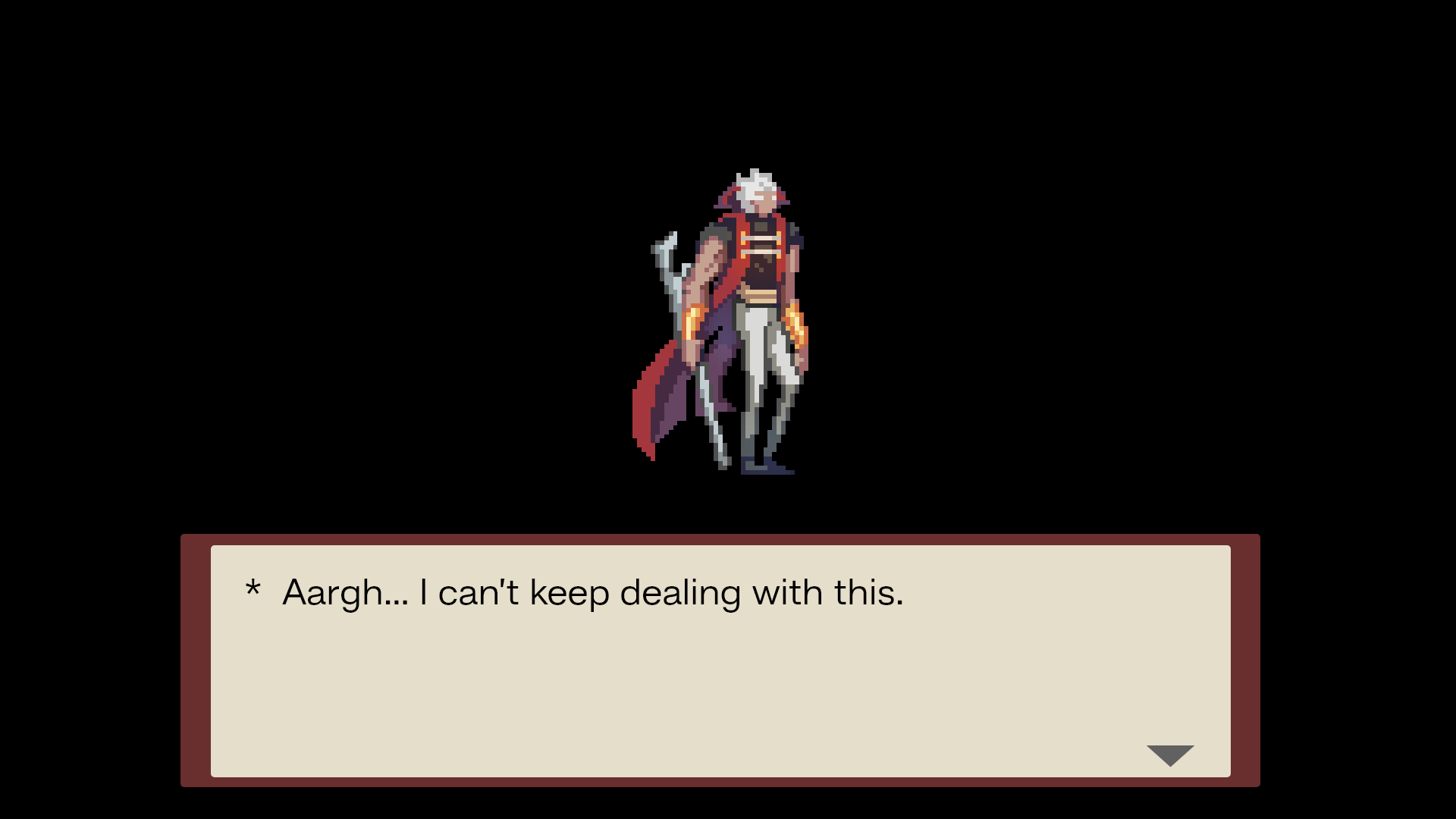
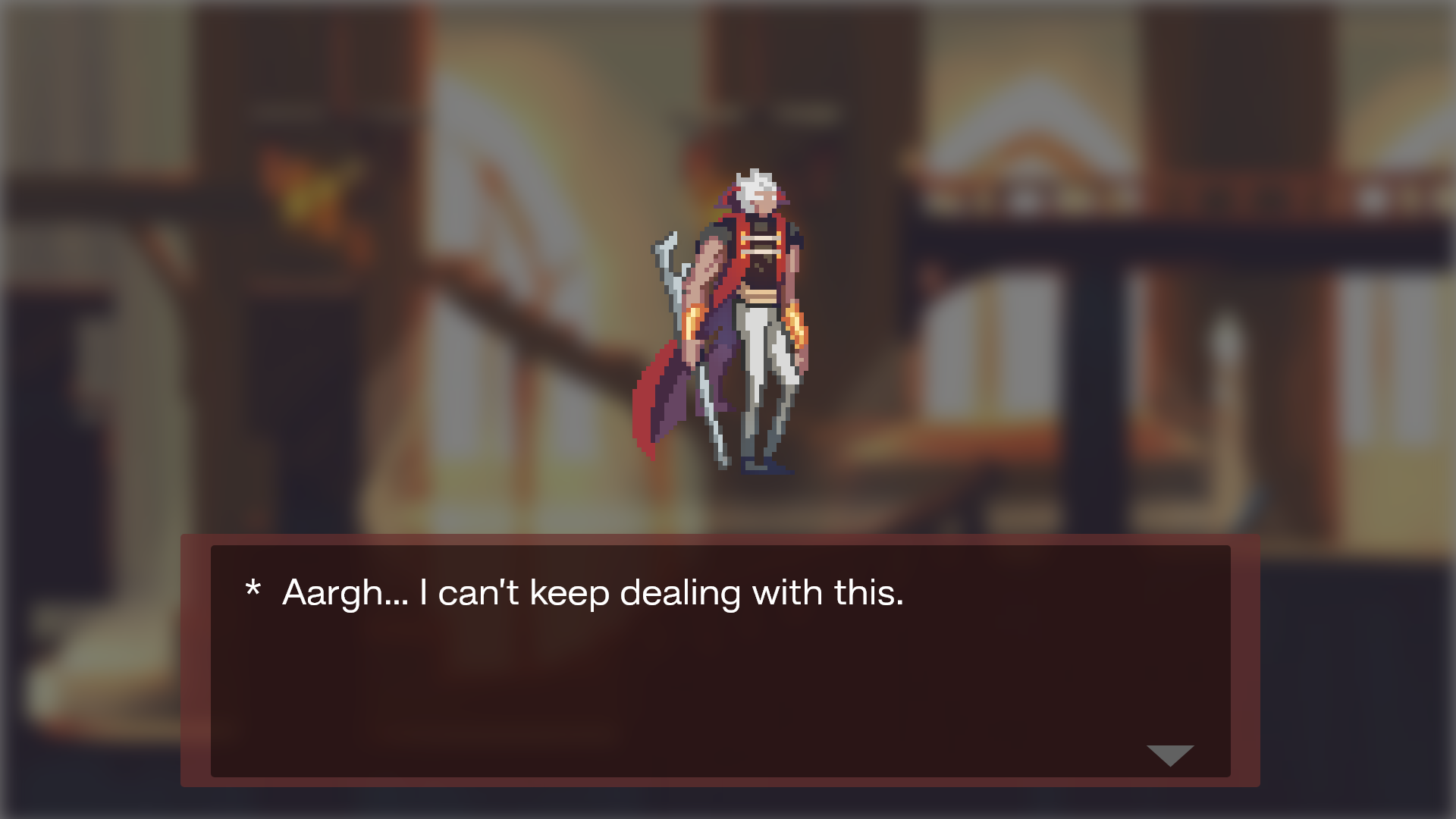
Buckshot - Dialogue

Buckshot - In-Game HUD

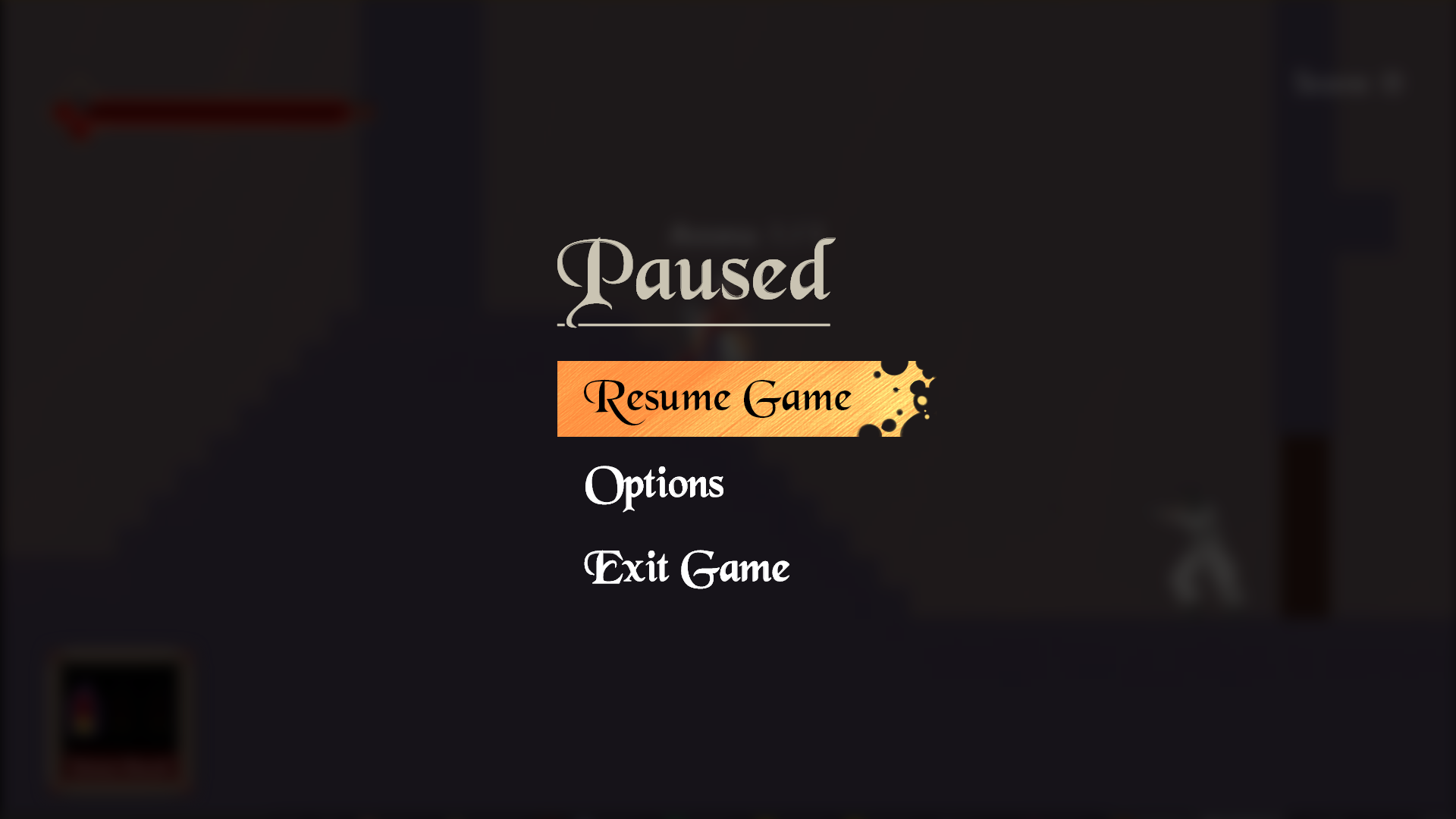
Buckshot - Paused Menu

Buckshot - Death Screen

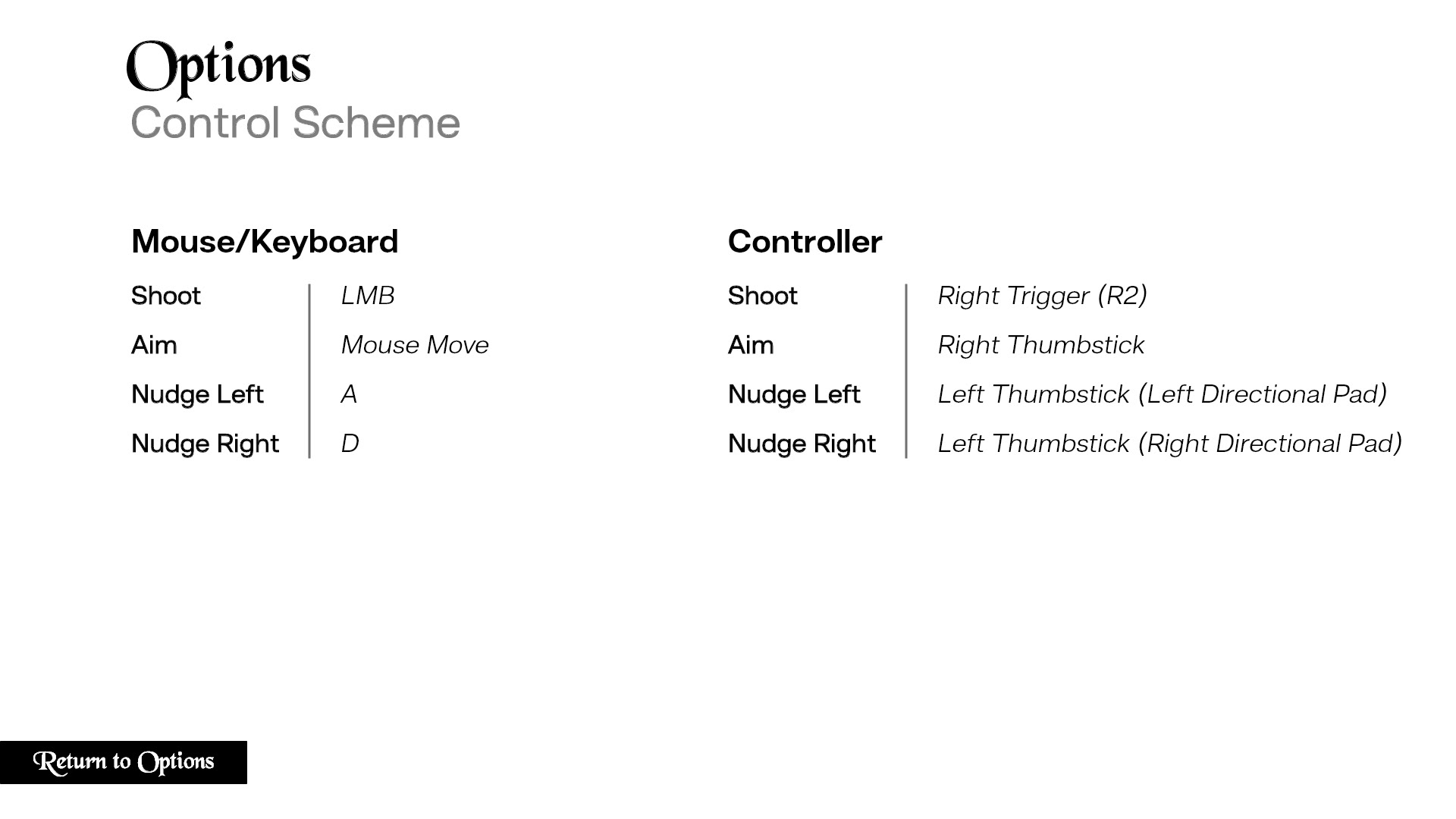
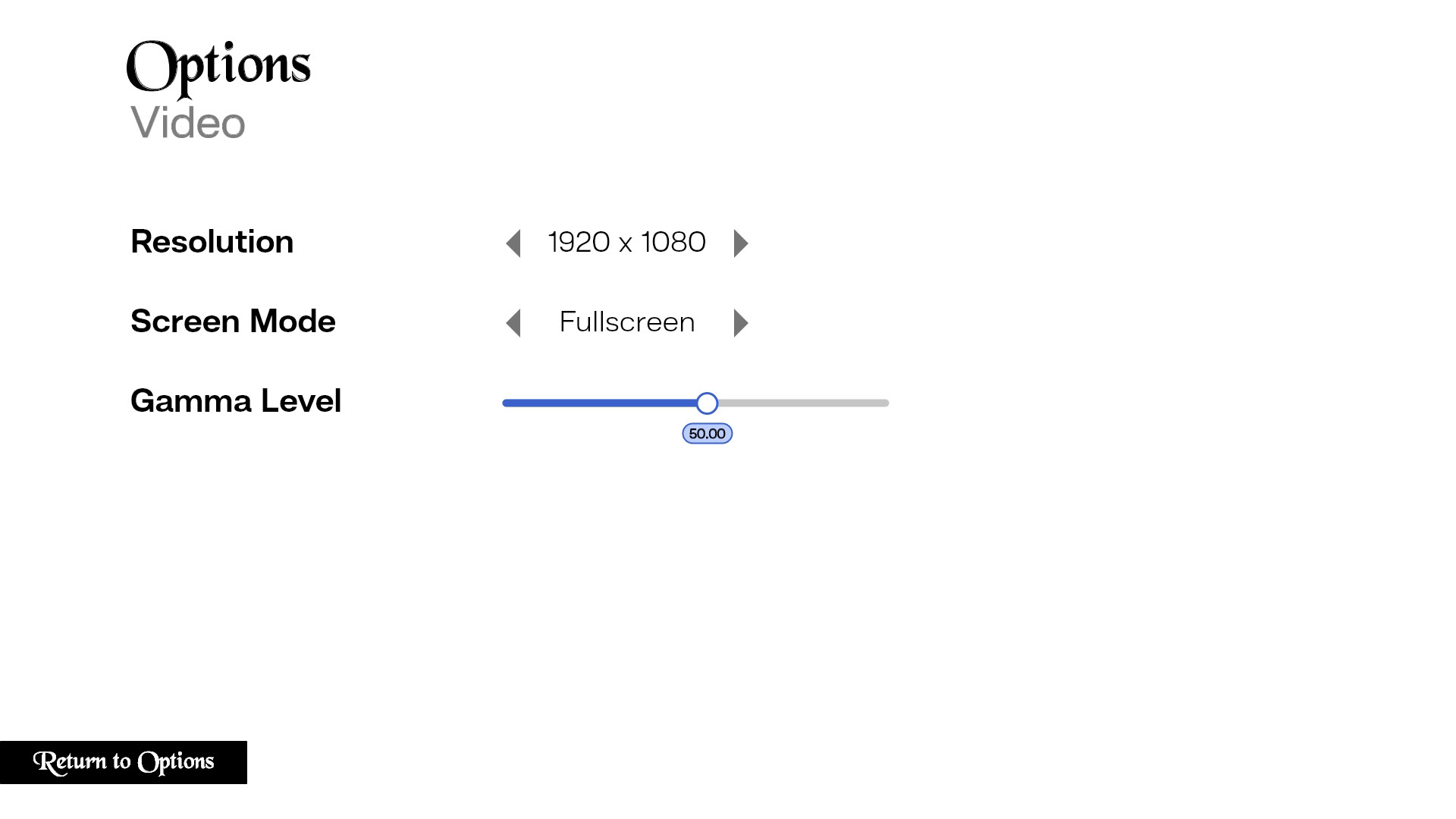
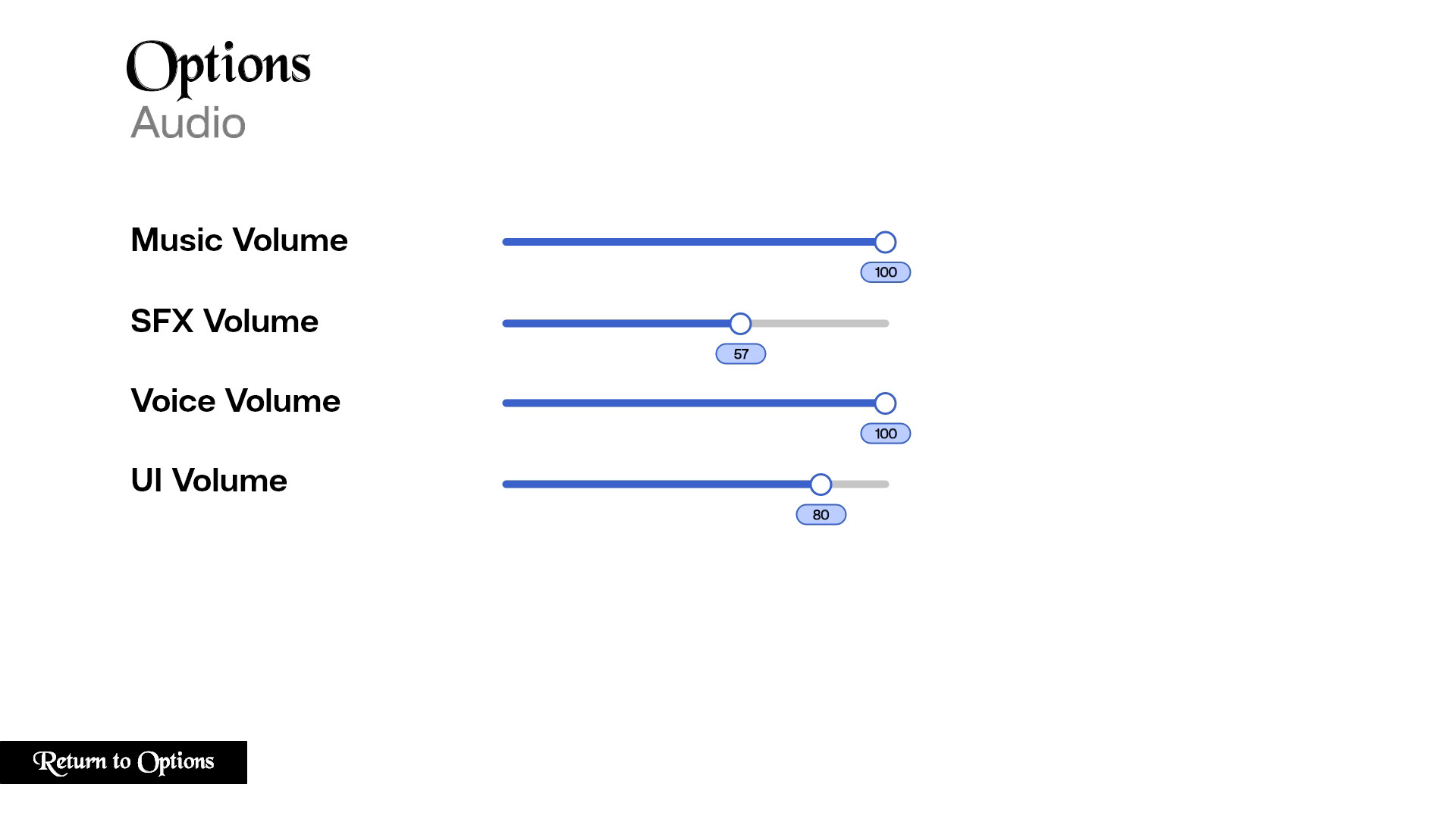
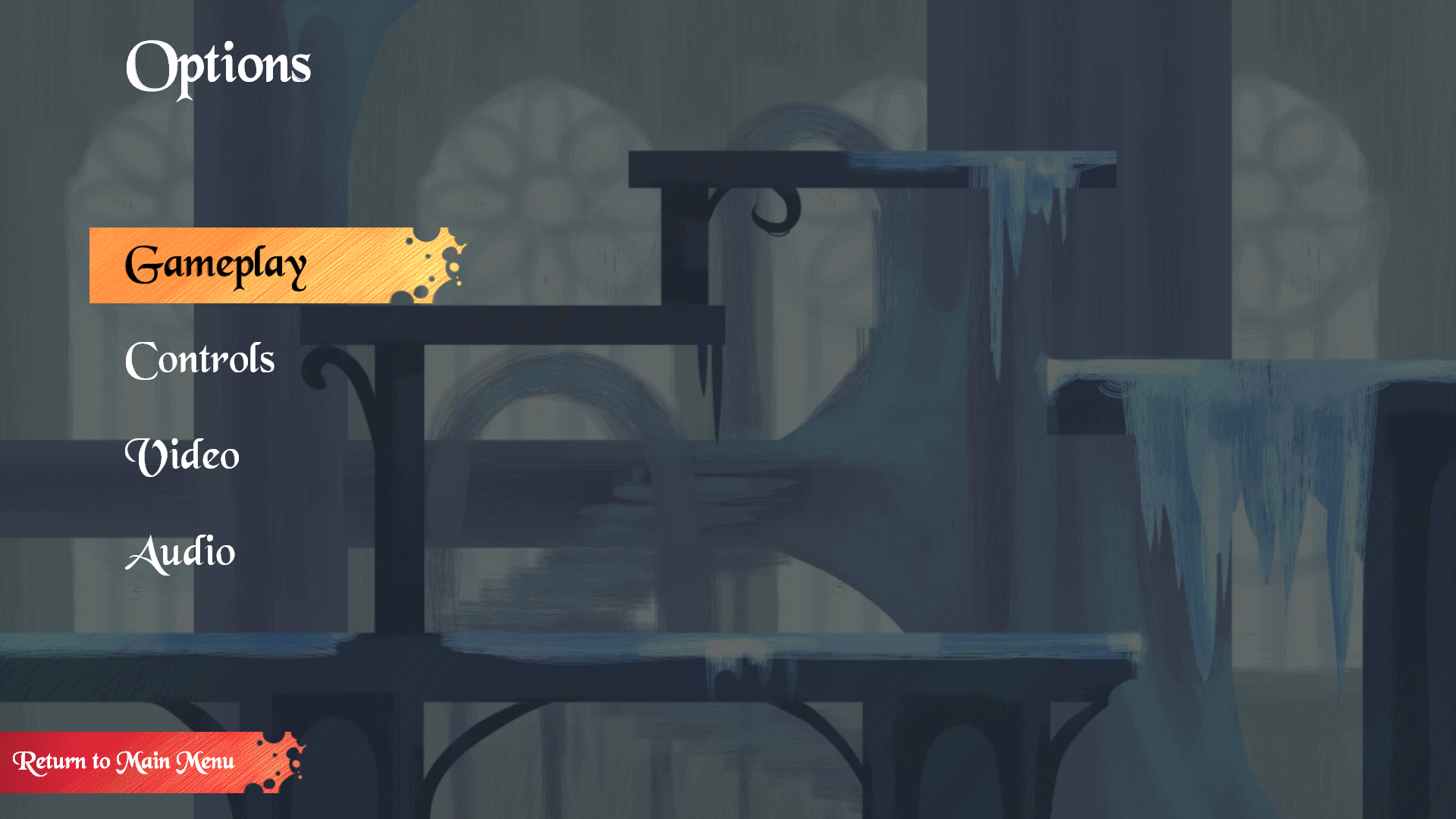
Buckshot - Options

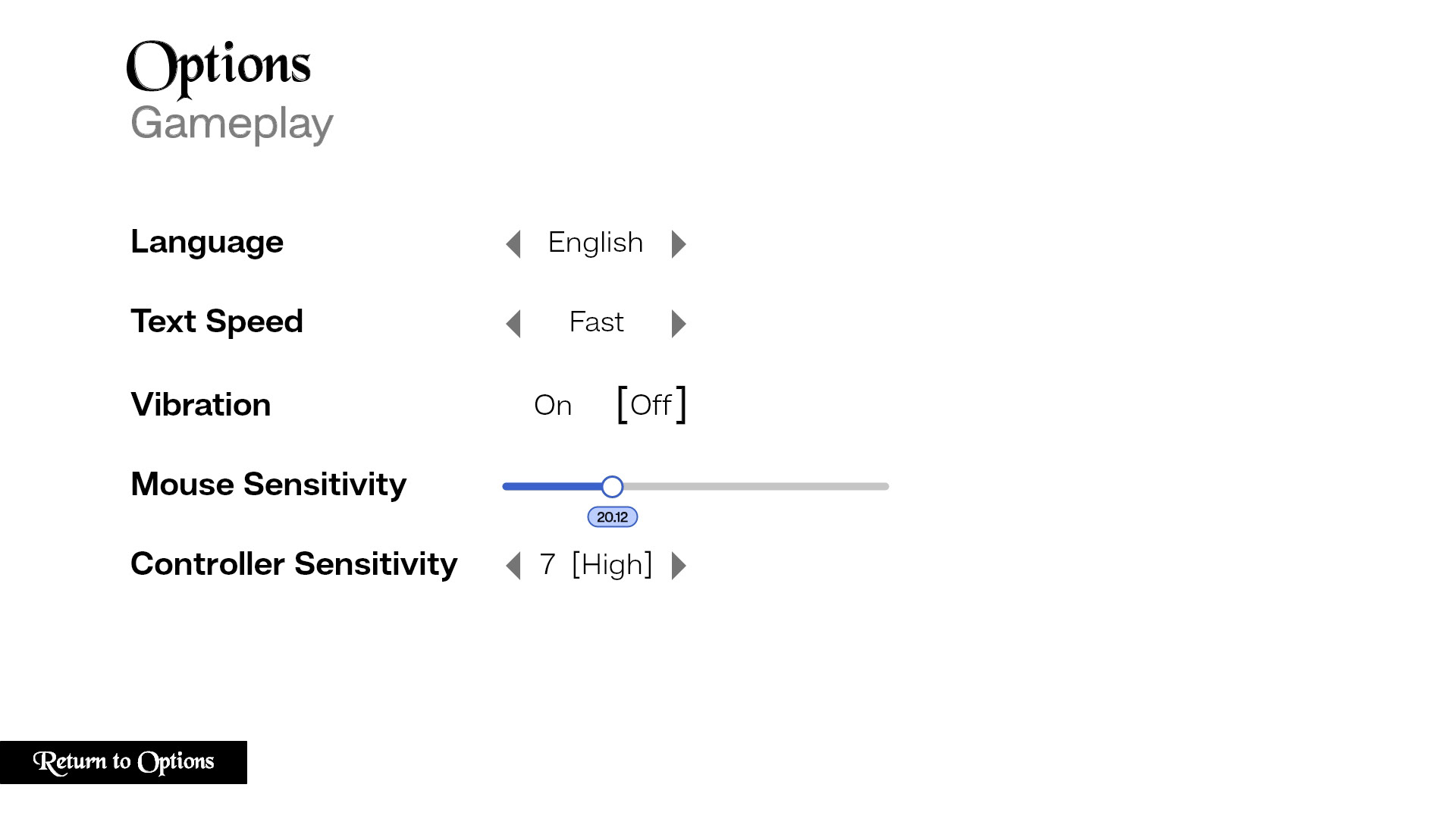
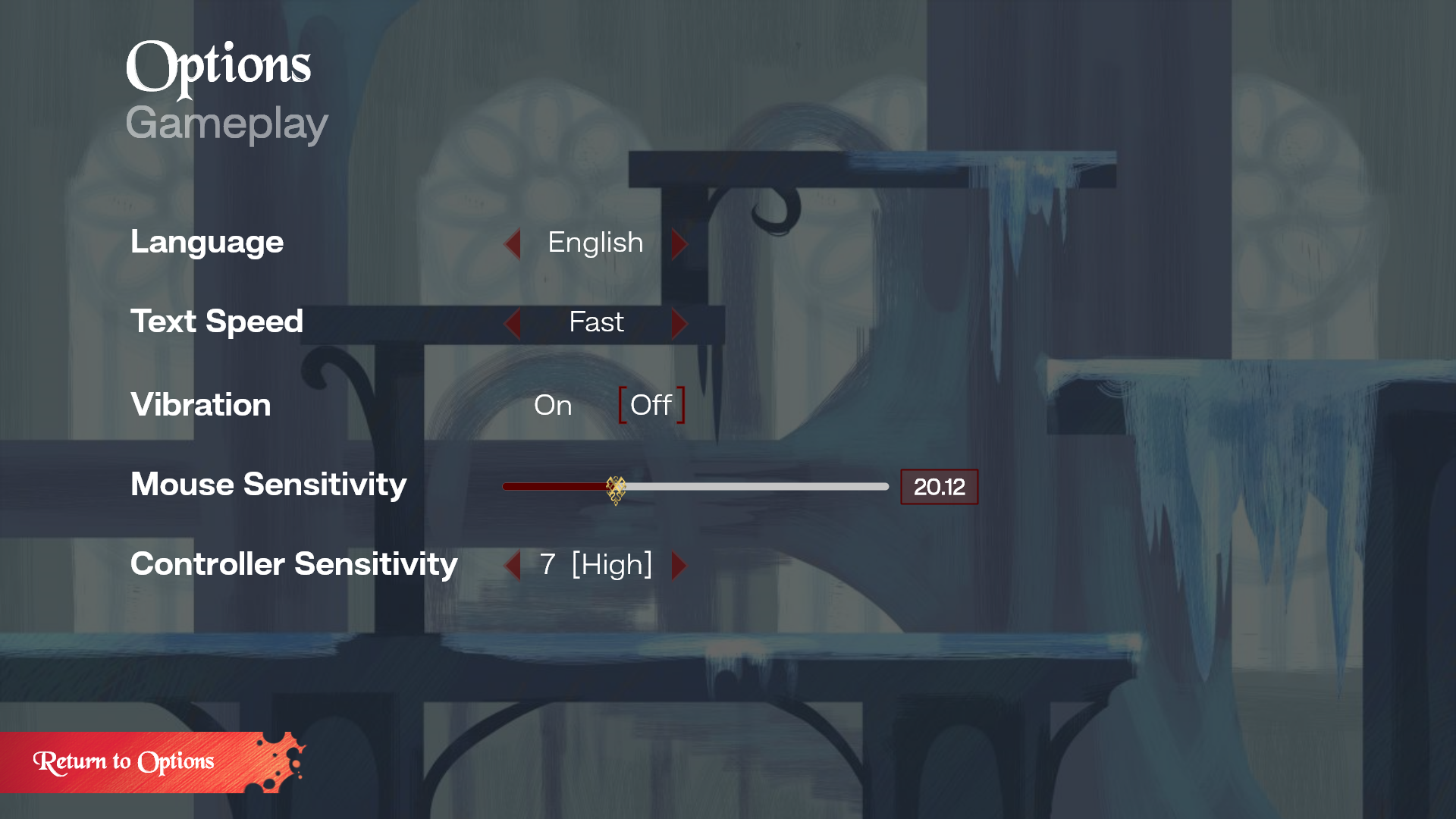
Buckshot - Options: Gameplay

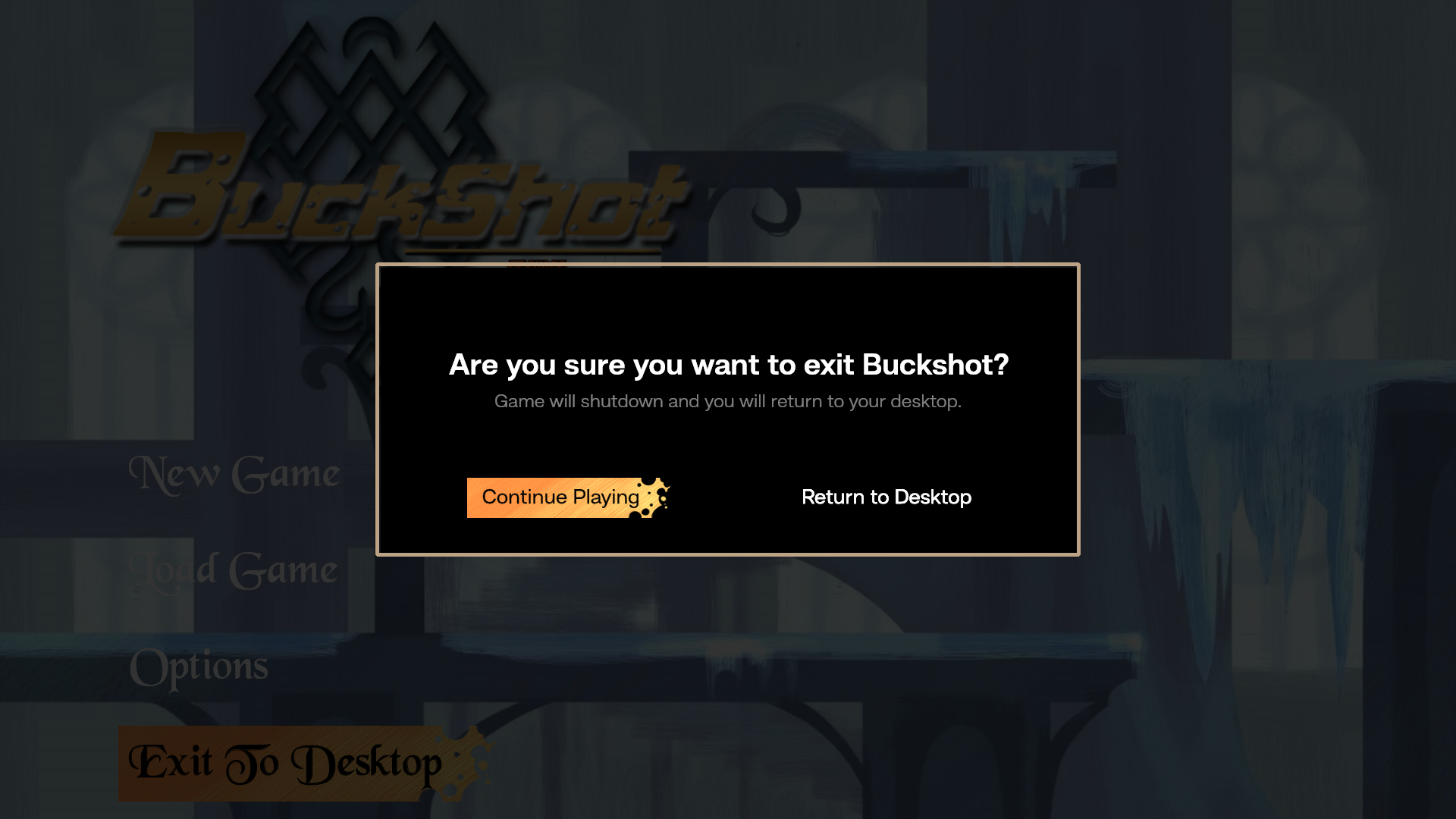
Buckshot - Exit To Desktop
Postmortem
The post-mortem for Buckshot is a somber moment. I love this IP and would love to pursue it more. The gameplay had a lot going for it. The world was fun and interesting without being cliche. And most of all, it was my brainchild. I led everything from the ideation through to user testing. The amount of work that went into working on Buckshot was obscene. But at the same time, it was a great way for me to see if making games was something I wanted to do. Bickshot solidified my belief in myself and the work that I could create.
Coming back a few years after touching the project, I am beside myself with joy. I love Buckshot, the world, the designs, and the zany nature of it all. Even to this day in 2025, I have not seen a game that utilizes such an interesting mechanic. I still am interested in finishing the game. And will be looking toward that soon. Regarding the UI, I'm proud of what came out of Buckshot. I know more and artwork has been elevated since Buckshot's inception. So a redesign may be in the future as well. Thematically it holds up well. And I can see so many opportunities to help the game and myself grow again.